我们在使用Shopify的过程中,因为一些删除操作,可能会导致某些页面链接不可用或出现404错误信息,这种页面会影响顾客浏览体验,如下图。我们可以通过重定向的方式把不可用或出现404错误页面链接转往有效的链接。URL重定向可用于将流量从一个网页重定向到另一个网页,来确保客户仍可以找到所需内容。需要注意的是无法重定向采用以下前缀开头的 URL:/apps、/application、/cart、/carts、/orders、/shop 或 /services。

以下是URL重定向步骤
1.打开Shopify商家后台

2.点击Online Store

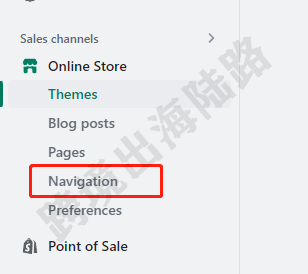
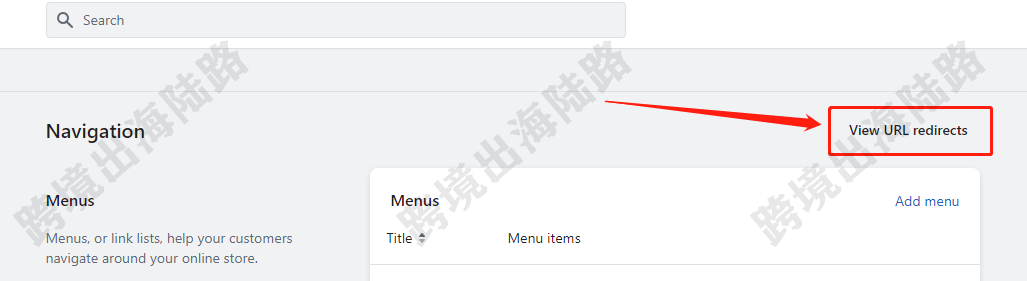
3.点击Navigation

4.在页面右上角,点击View URL redirects

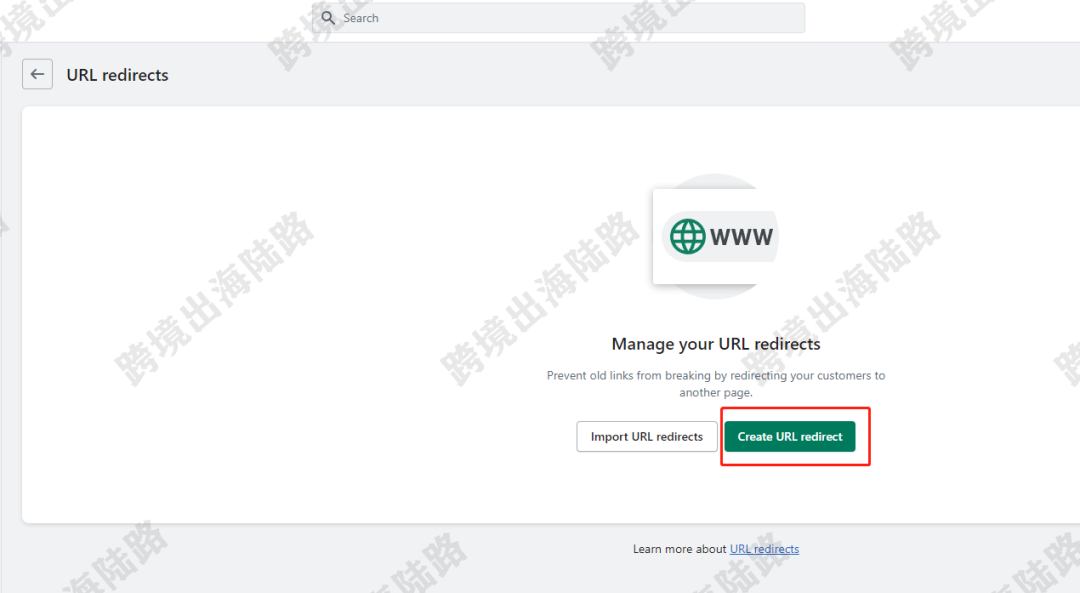
5.点击Create URL redirects

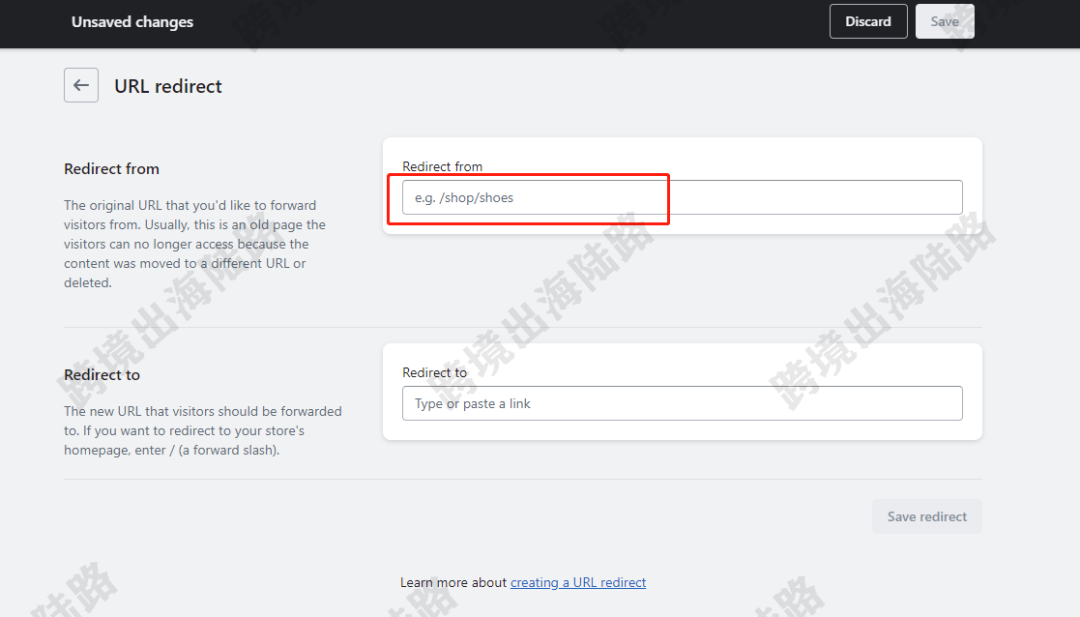
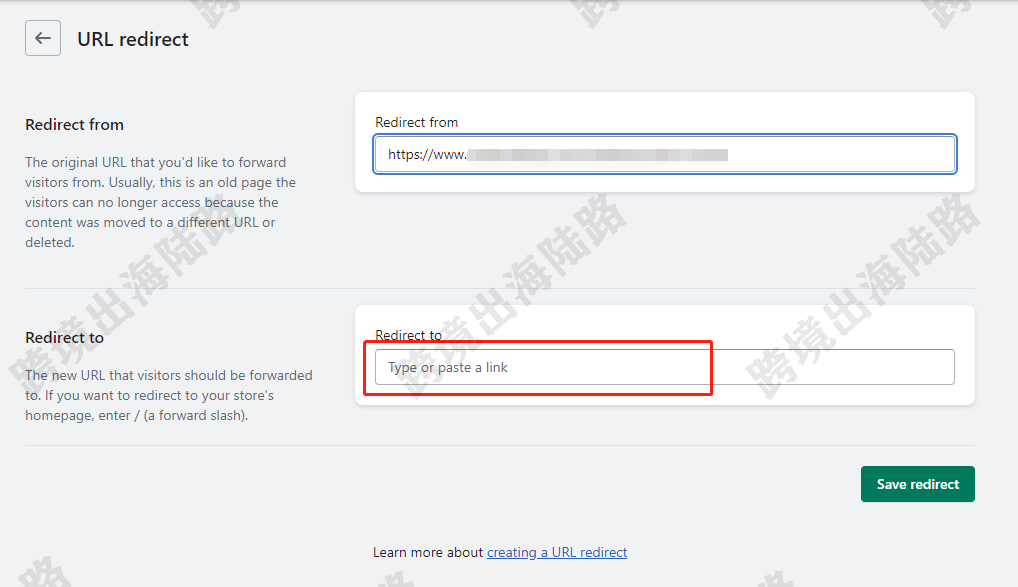
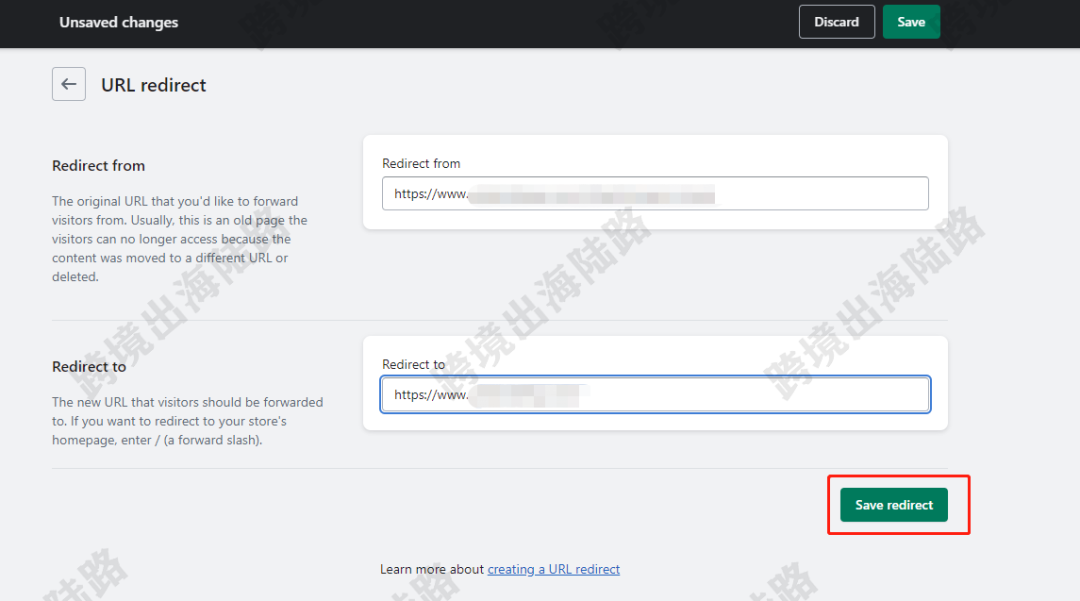
6.把不可用/出现404的页面链接,复制粘贴在Redirect from,这里可以输入域名后面的部分,(例如/collection/shirts),也可以直接输入完整链接(例如http://www.example.com/collection/shirts),会自动提取的

7.把重定向的链接/准备跳转到的目标页面链接,复制粘贴在Redirect to

8.点击Save redirect

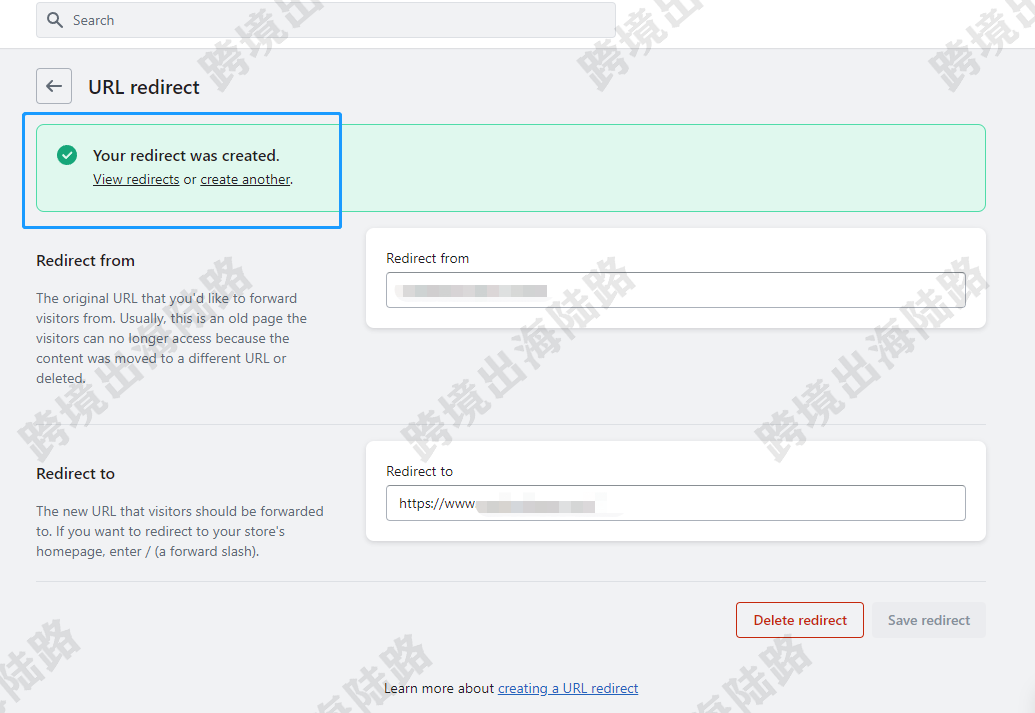
9.可以看到这个重定向已经创建成功

10.回到之前不可用/出现404的页面,点击刷新测试下,页面便会跳转重定向页面/目标页面