【Shopify】商家如何使用Loox发布自定义产品评论?
我们在【Shopify】Shopify网站如何使用Loox导评论?这篇文章里,介绍了如何使用Loox导评论。但如果导评论没有合适的评论,又不想只导评星或文字的评论,或想添加一些自定义评论,比如夸赞质量、夸赞快递速度等引导购物、对商家有利的评论,商家是可以自己添加自定义评论的。下文是商家如何使用Loox发布自定义产品评论步骤。
1.首先,Shopify店铺后台安装Loox Product Reviews & Photos,安装步骤可参考文章:【Shopify】Shopify网站如何使用Loox导评论?

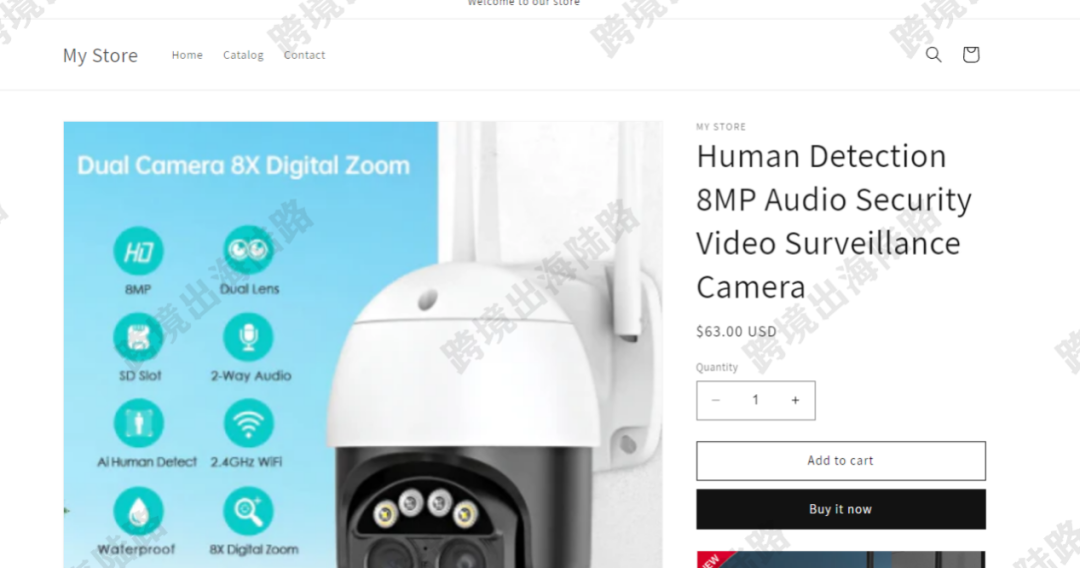
2.在网站前端,打开一个产品页面

3.点击Write a review

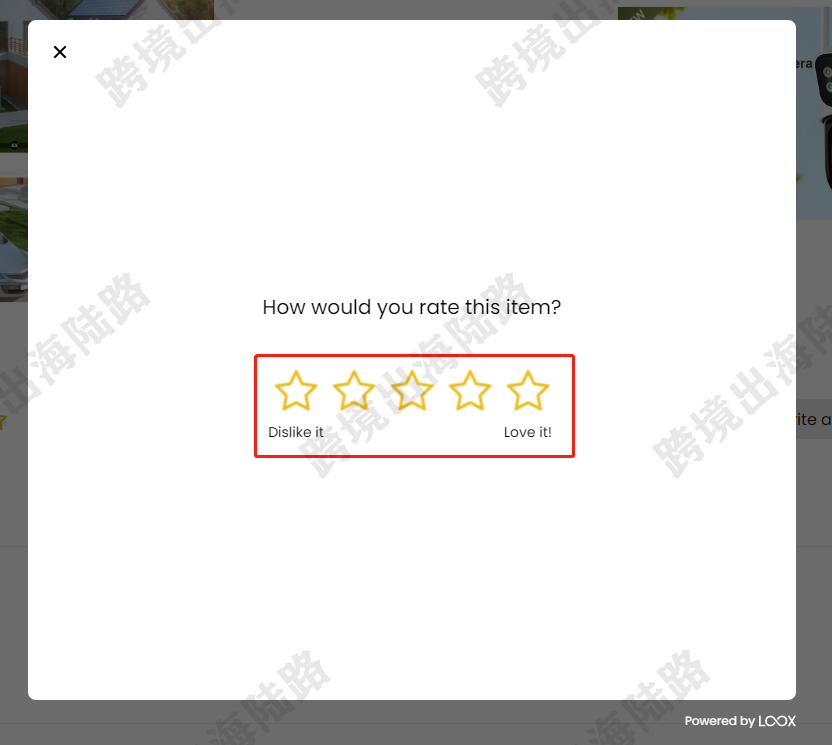
4.选择评星。这里是自己给自己店铺的产品评星,可以选择高一些。

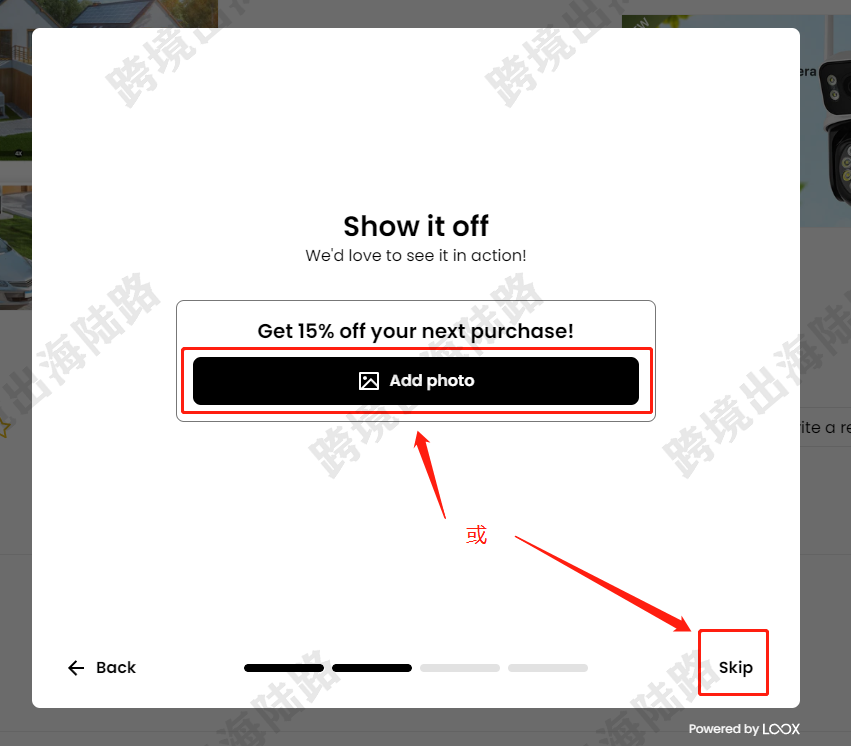
5.如果有用来评论的图片,可以选择Add photo,如果没有图片,可以选择Skip,但那样只能评星和文字评论了。我们这里点击Add photo为例

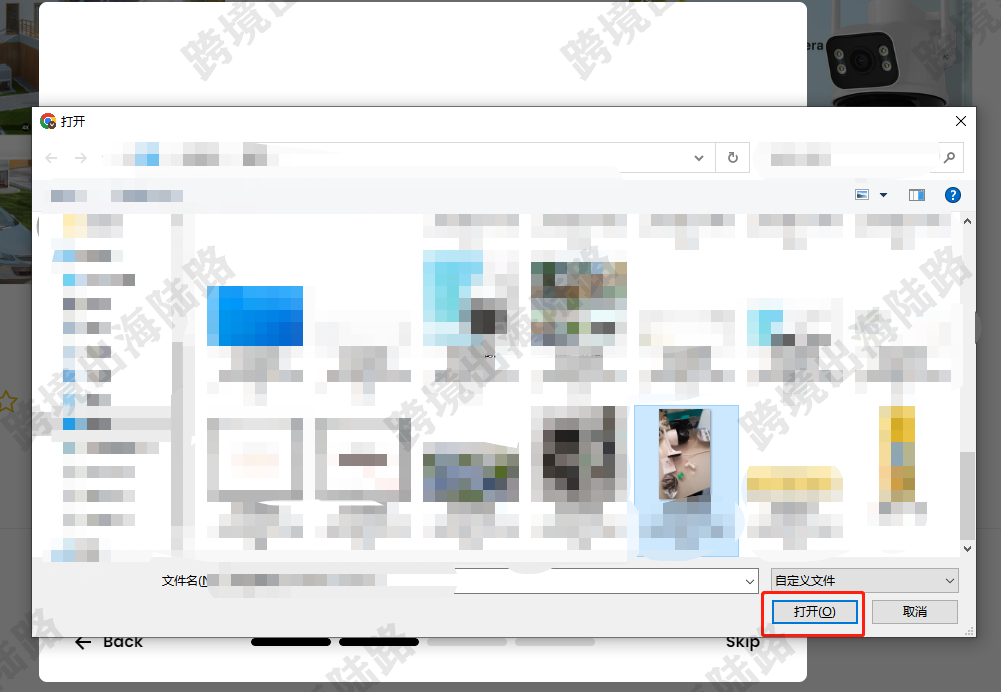
6.选择目标图片,点击打开

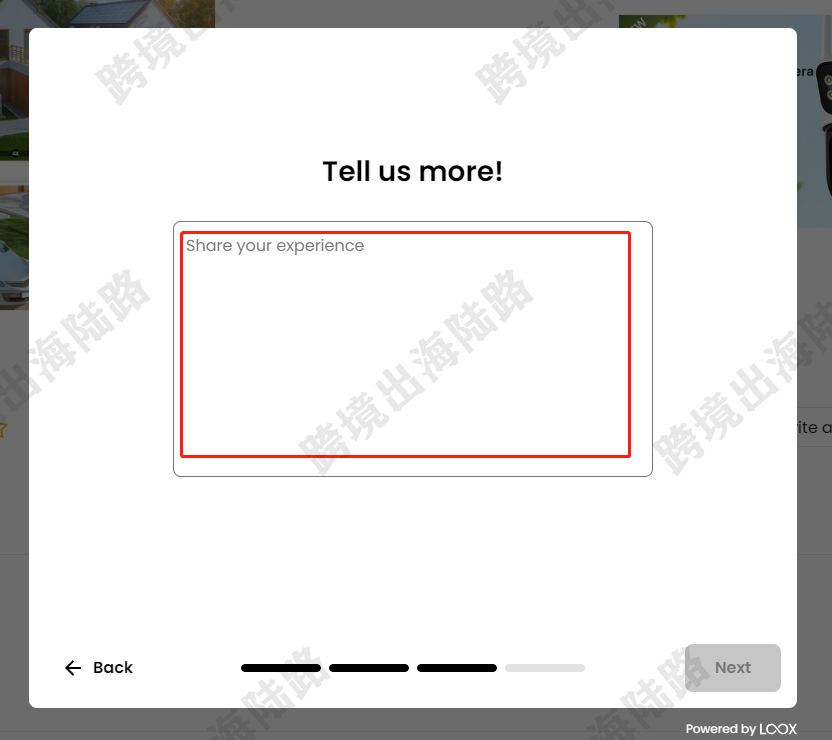
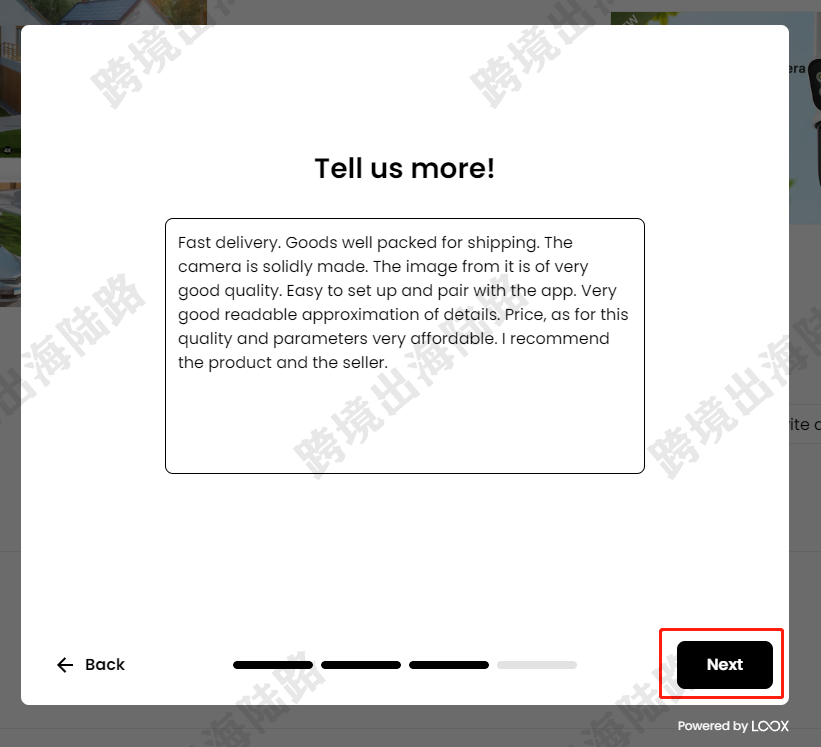
7.撰写文字评论

8.文字评论撰写完毕,点击Next

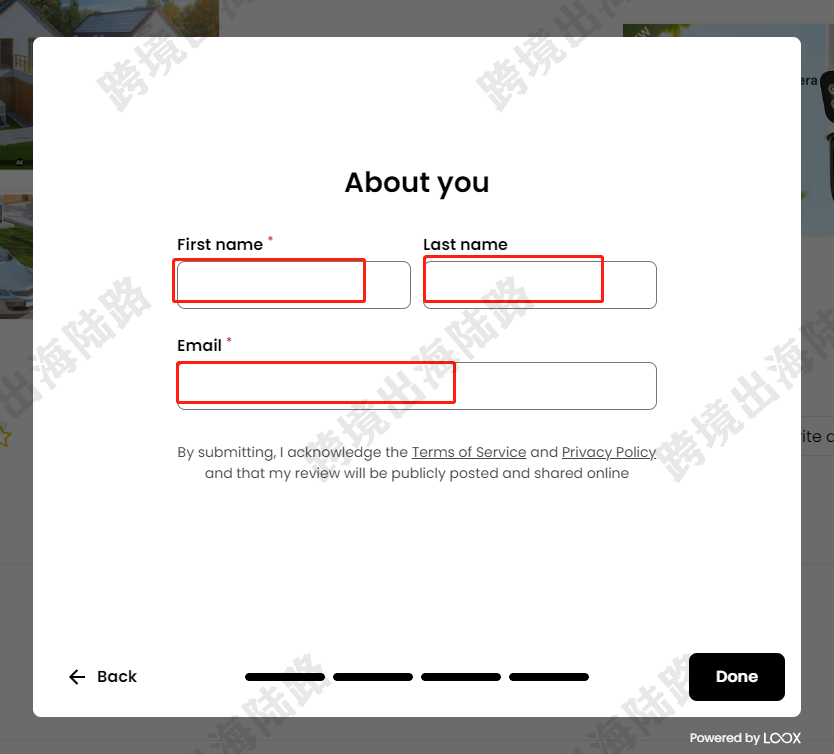
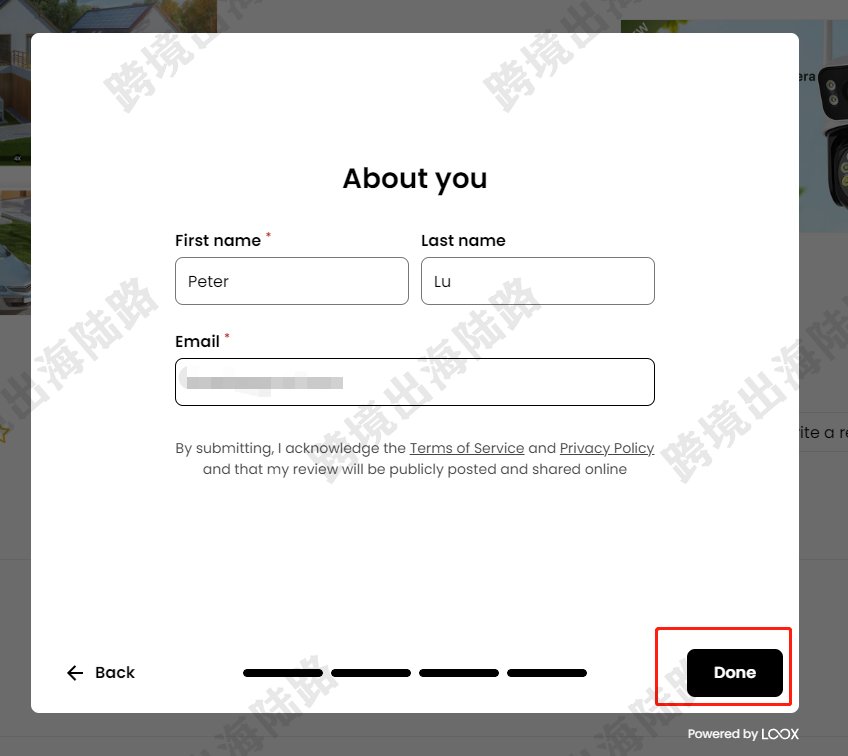
9.填写姓名和邮箱。姓名用目标国家用的姓名,就是您在模拟您的顾客添加评论。邮箱随便填下就可以。

10.姓名和邮箱添加完毕,点击Done

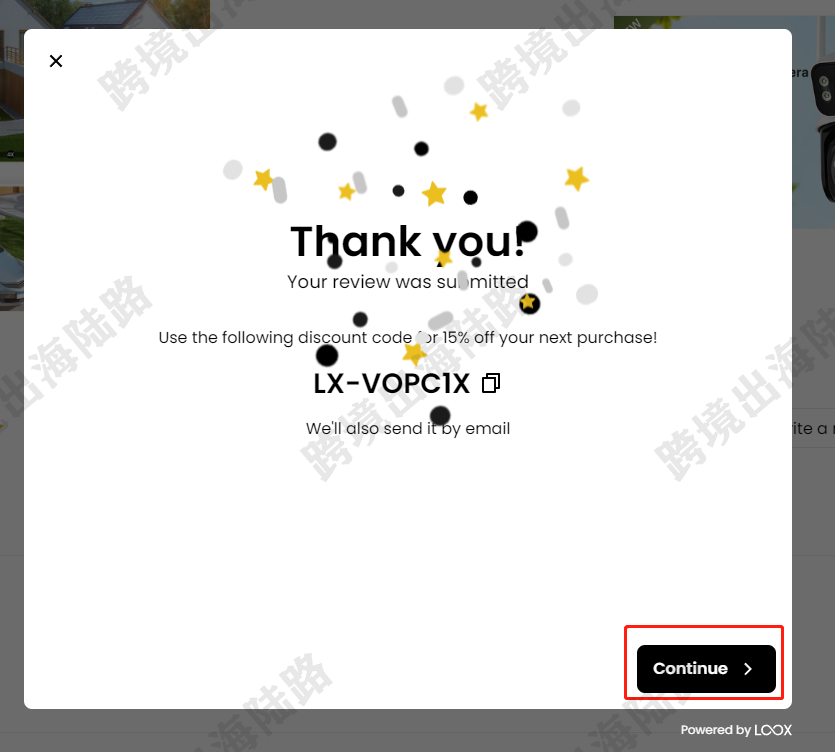
11.会出现一个15% OFF的折扣码,这个折扣码和折扣力度,是自己在插件后台设置的。如果客户添加评论后,他们就可以获得这个折扣码,可能会增加复购,但我们现在是自己在添加评论,点击Continue

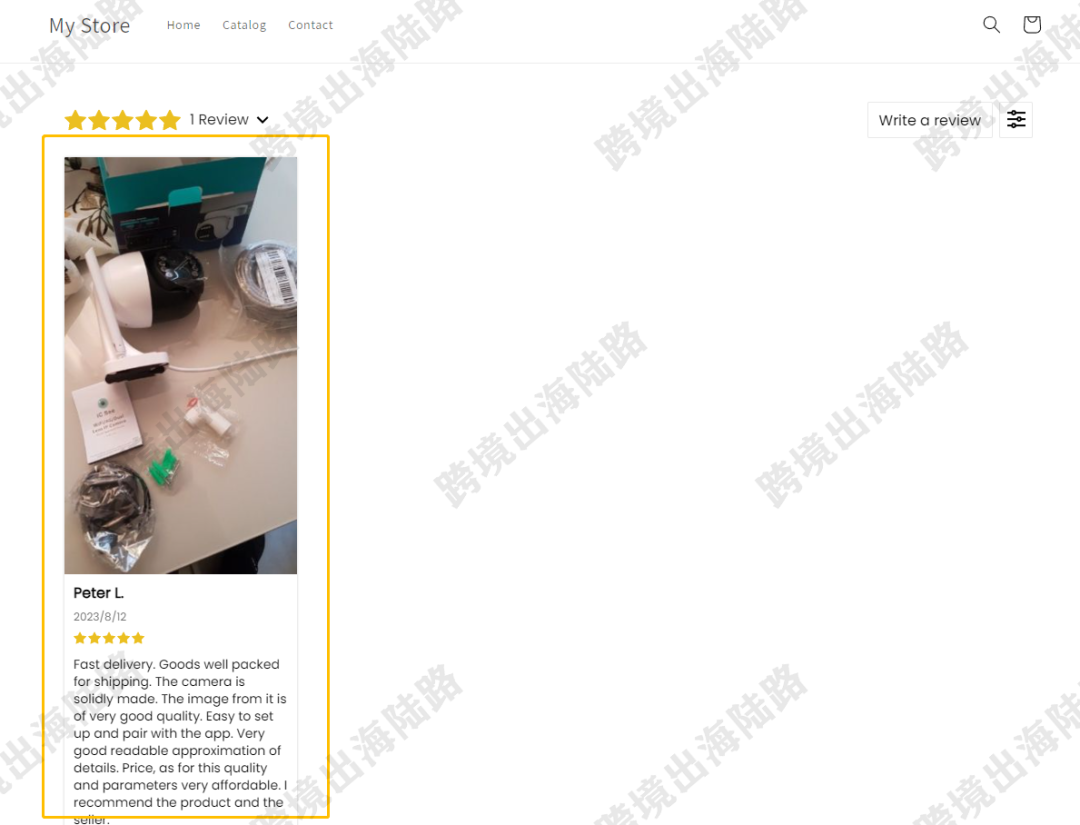
12.以上这条评论就添加完成了,可以在产品页看到此评论。建议这种自己撰写的评论,不用一天添加太多,可以隔几天写几个,这样会更真实一些。

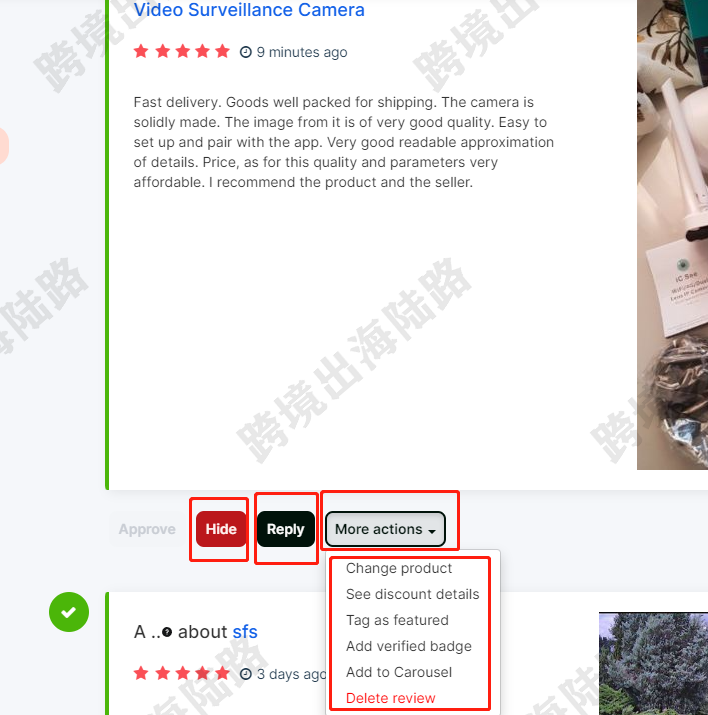
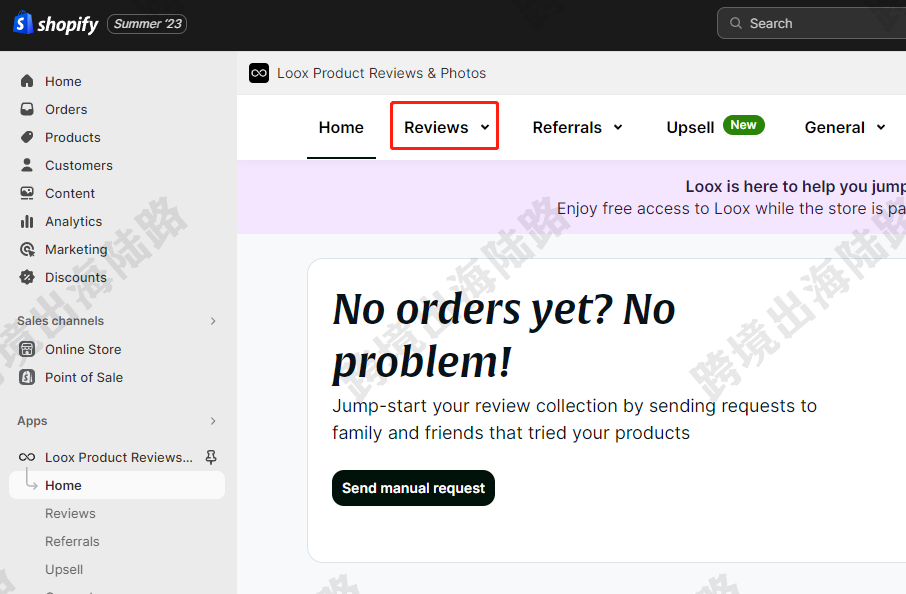
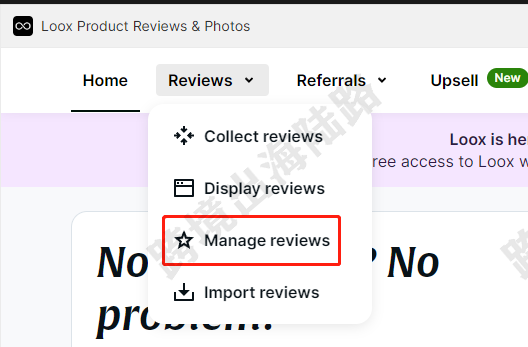
13.可以对添加过的评论进行管理,在插件后台,点击Review

14.点击Manage reviews

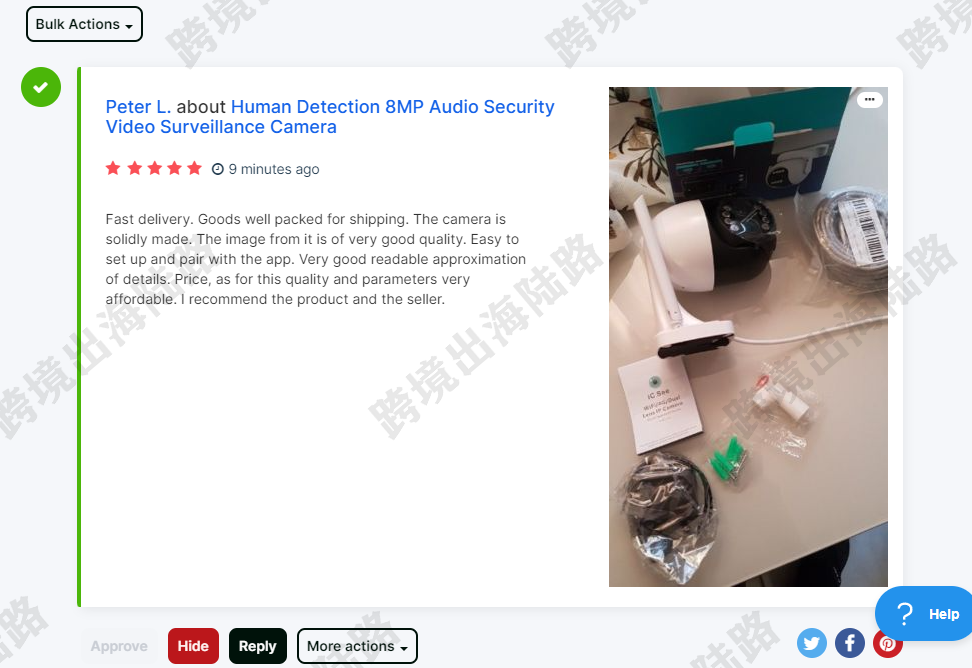
15.可以找到刚刚添加的评论

16.可以对这个评论进行管理,比如隐藏、回复、删除、添加到网站主页展示等等