下图是Shopify网站页脚政策菜单栏

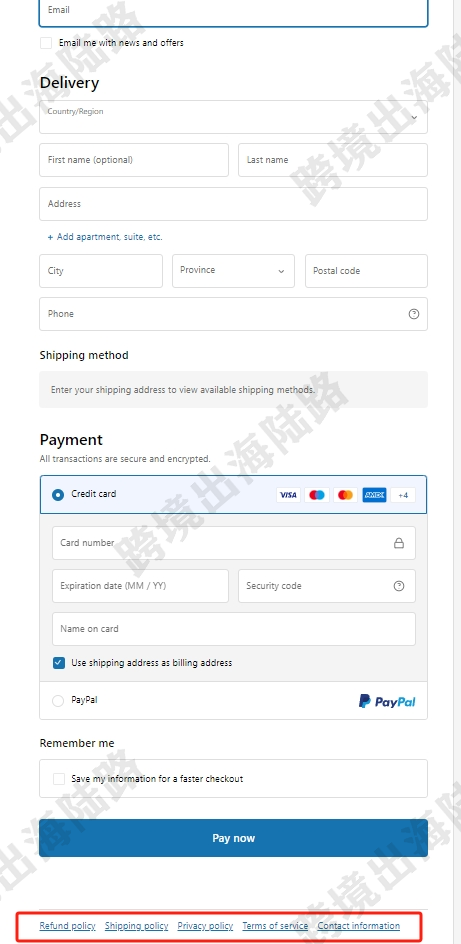
下图是Checkouts页面页脚政策

Shopify网站页脚政策菜单栏比较常见,但Checkouts页面页脚政策怎么查看预览呢?我们可以在Shopify网站前端,随便选择一个产品,进行加车,然后发起结账,便会到达Checkouts页面,在这个页面最底端会看到页脚政策,如下图。

关于Shopify页脚政策菜单栏部分,可以查看【Shopify】Shopify页脚信息设置步骤这篇文章进行学习操作,这里不过多讲解步骤。
我们接下来讲解下Checkouts页脚政策设置步骤
1.打开并登录Shopify商家后台

2.点击Settings

3.点击Policies

4.可设置Refund Policy、Privacy Policy、Terms of service、Shipping Policy、Contact information。内容可以自己撰写或借鉴同行网站

5.也可以使用模板,当然一定要注意修改里面的内容。英语不太好的,可以翻译后了解需要修改哪里。

6.设置好Refund Policy、Privacy Policy、Terms of service、Shipping Policy、Contact information之后,点击Save进行保存

Checkouts页脚政策里的Refund policy、Privacy policy、Terms of service、Shipping policy、Contact information如何更改不显示哪个呢?
您在上述步骤里,不在Policies设置哪个,Checkouts页面就不显示哪个。比如Contact information,不在Policies设置Contact information内容,那在Checkouts页面就不会显示Contact information。所以相反的道理,只要您在Policies设置了Refund policy、Privacy policy、Terms of service、Shipping policy、Contact information内容,那在Checkouts页面页面就会显示。






