店铺的装修是运营店铺的过程中非常重要的一个步骤,如果店铺装修没有做好,后面对客户的吸引力将大大减少。不止新店要装修,每到搞活动的时候,店铺也要搞装修。下面,我们来看看2021年淘宝店铺的装修方法。

一、新旧旺铺装修流程简述
旧旺铺首页装修流程:
新建首页→拖入模块→编辑模块→保存模块→保存页面→发布页面
新旺铺首页装修流程:
模式①:新建首页→拖入淘宝旺铺容器→创建模块→放置模块→保存页面→发布页面(类似旧旺铺)
模式②:创建模块→新建首页→拖入容器→放置模块→保存页面→发布页面(全新的流程)
二、新版旺铺首页装修方式完整步骤(模式①)





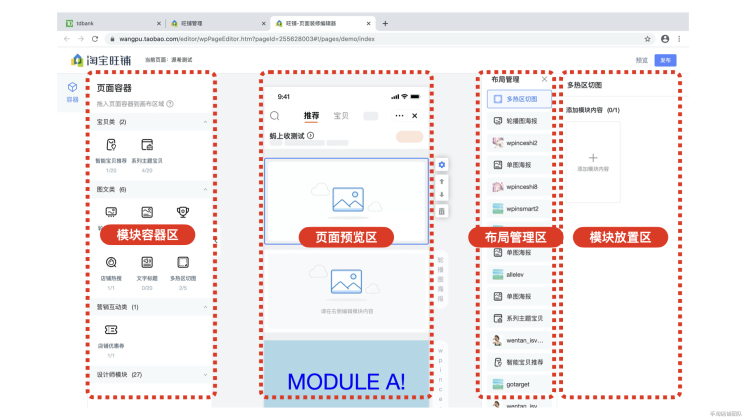
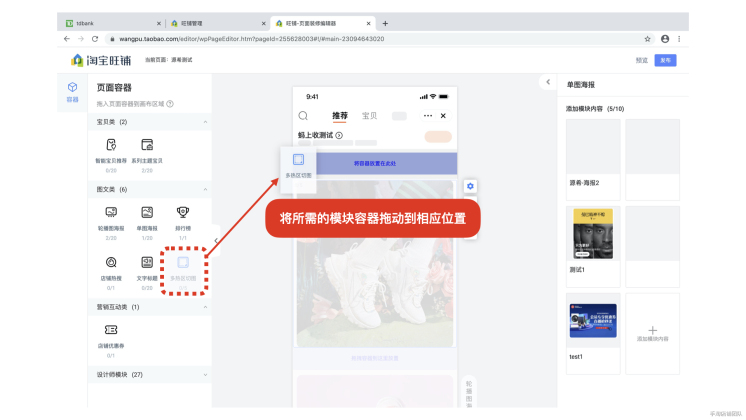
将所需的模块容器拖动到相应位置


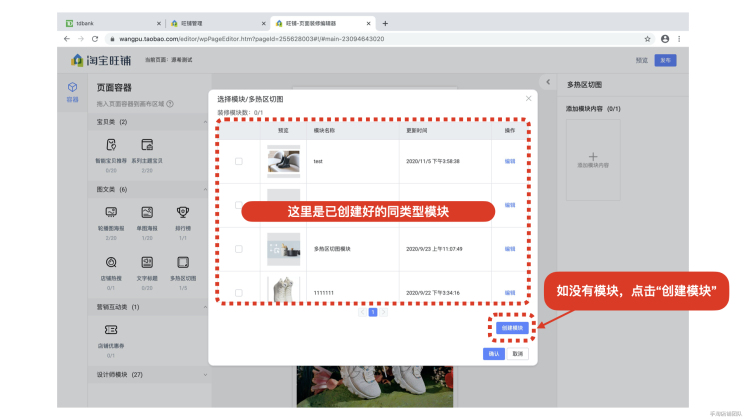
如没有模块,点击"创建模块"

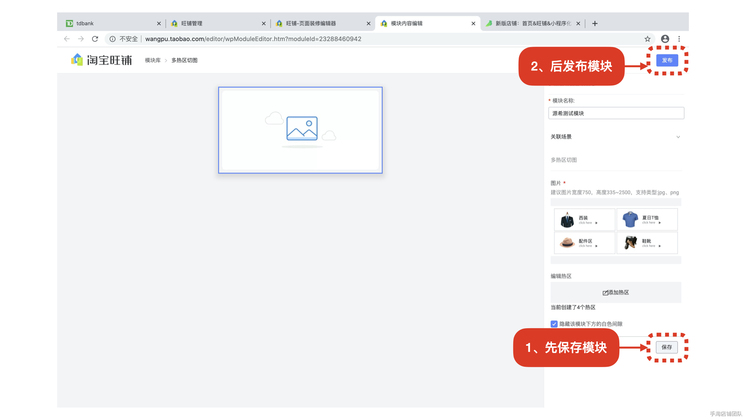
先保存模块

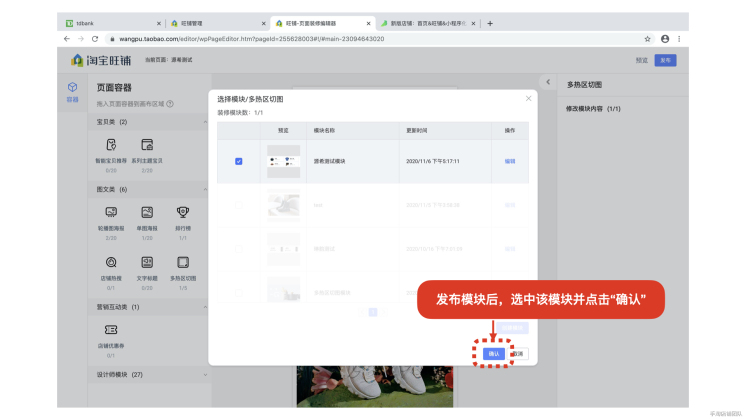
发布模块后,选中该模块并点击"确认"

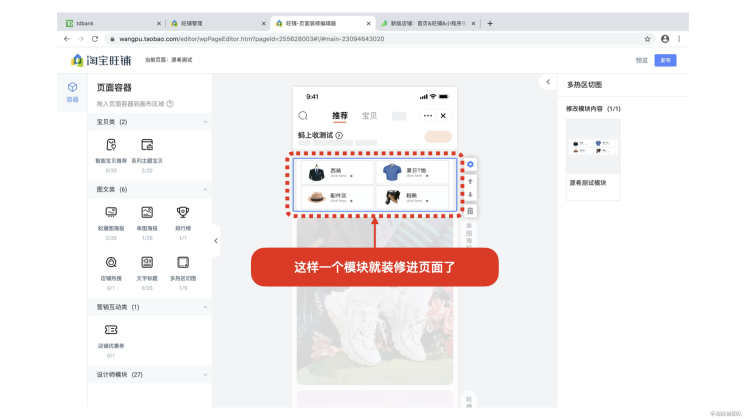
这样一个模块就装修进页面了

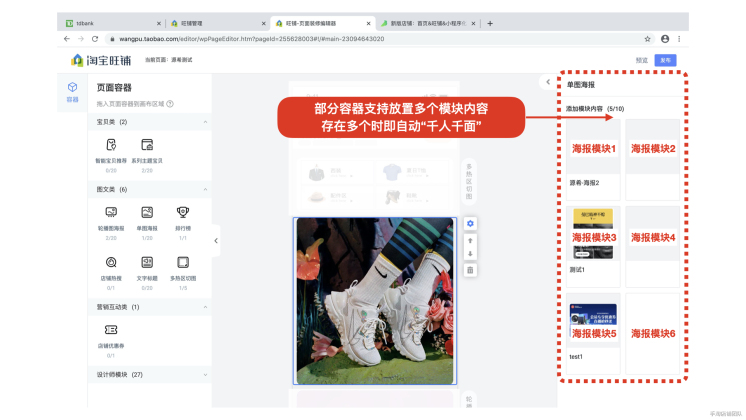
存在多个时即自动"千人千面

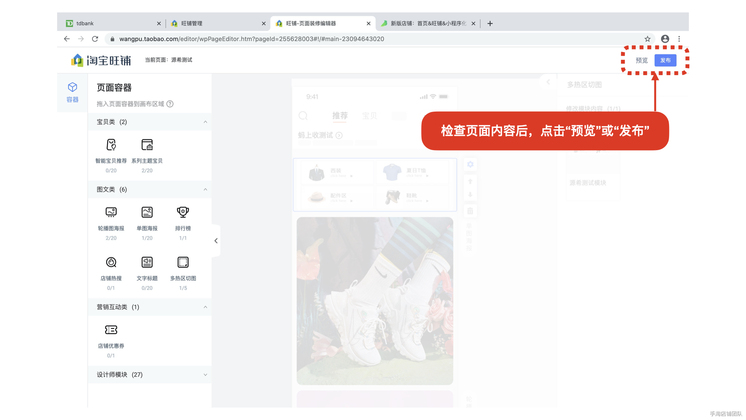
检查页面内容后,点击"预览"或"发布"
三、新版旺铺首页装修方式完整步骤(模式②)

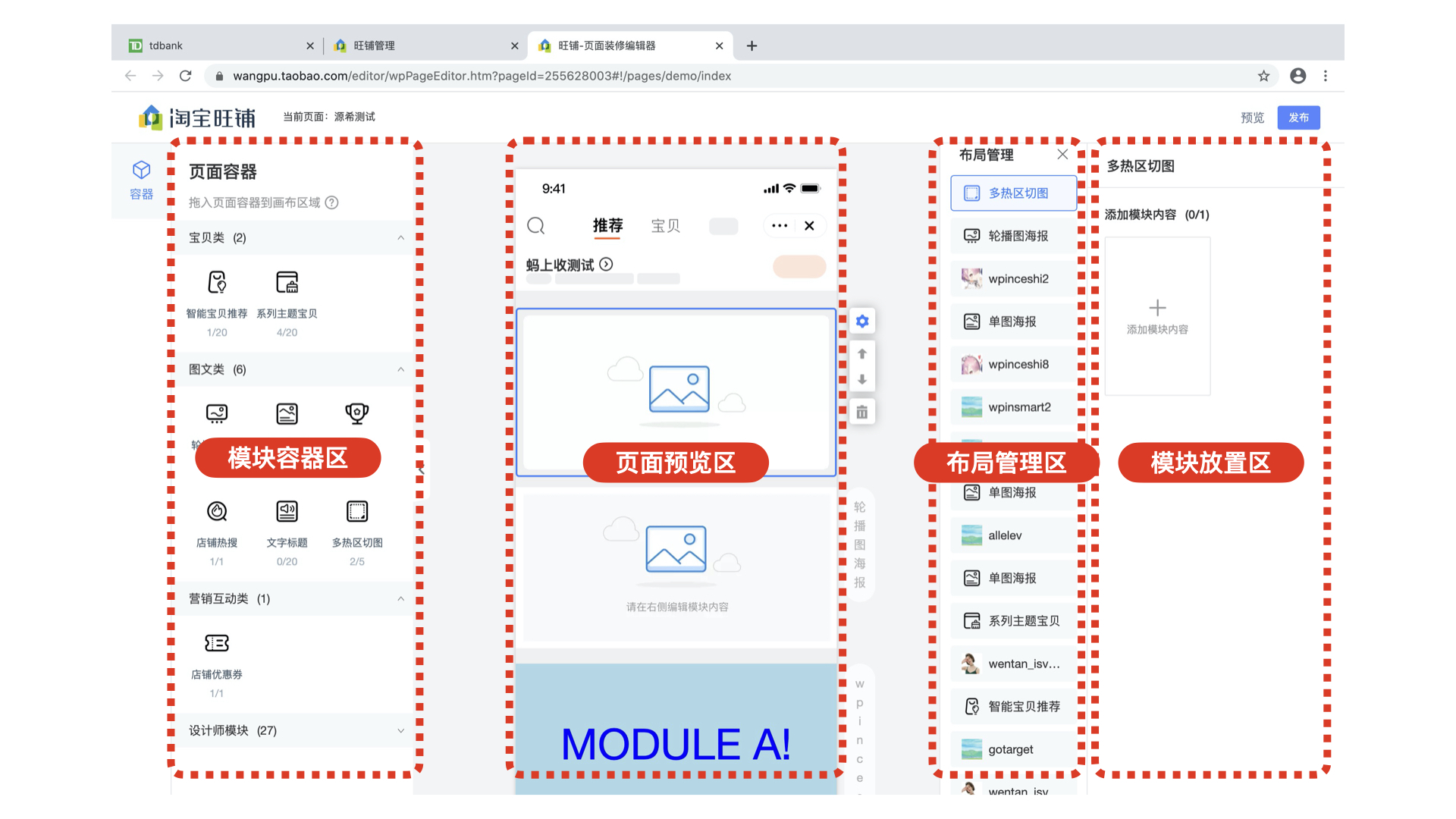
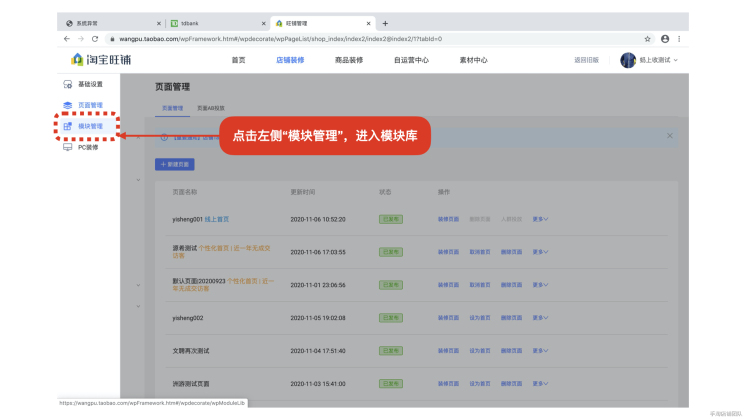
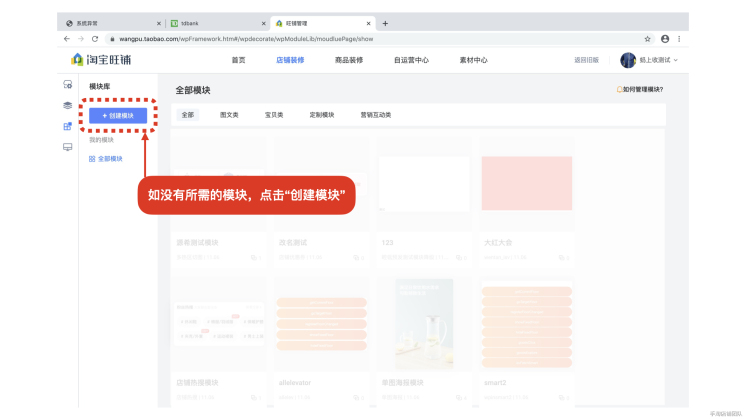
点击左侧"模块管理",进入模块库

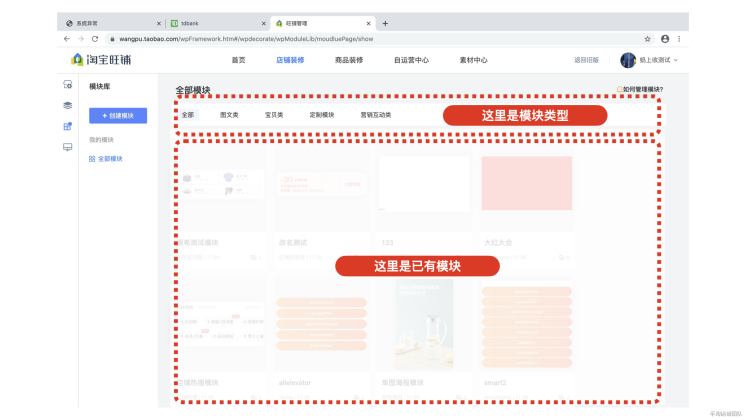
这里是模块类型
这里是已有模块

如没有所需的模块,点击"创建模块"

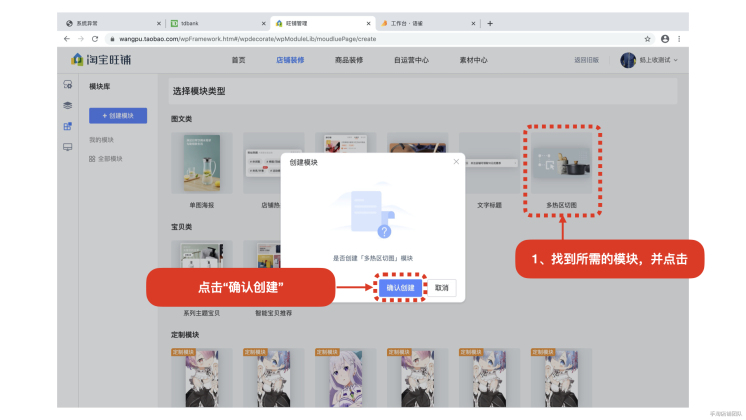
找到所需的模块,并点击

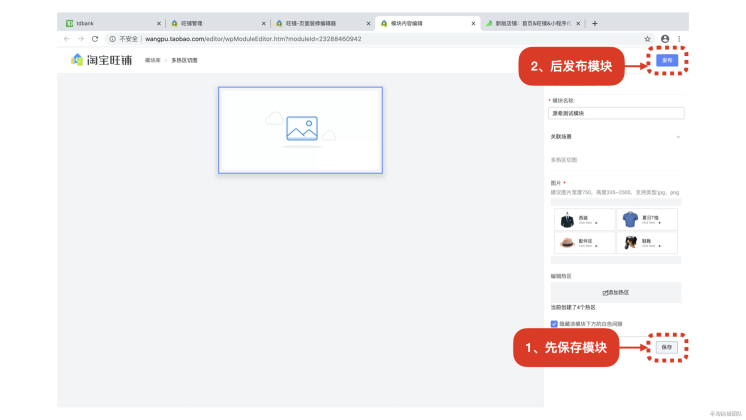
先保存模块

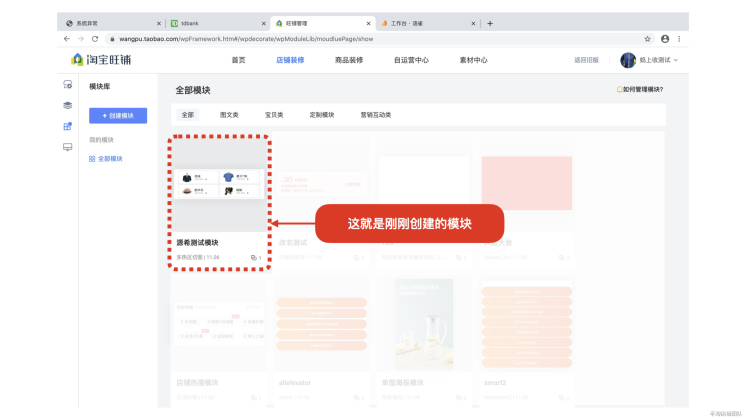
这就是刚刚创建的模块

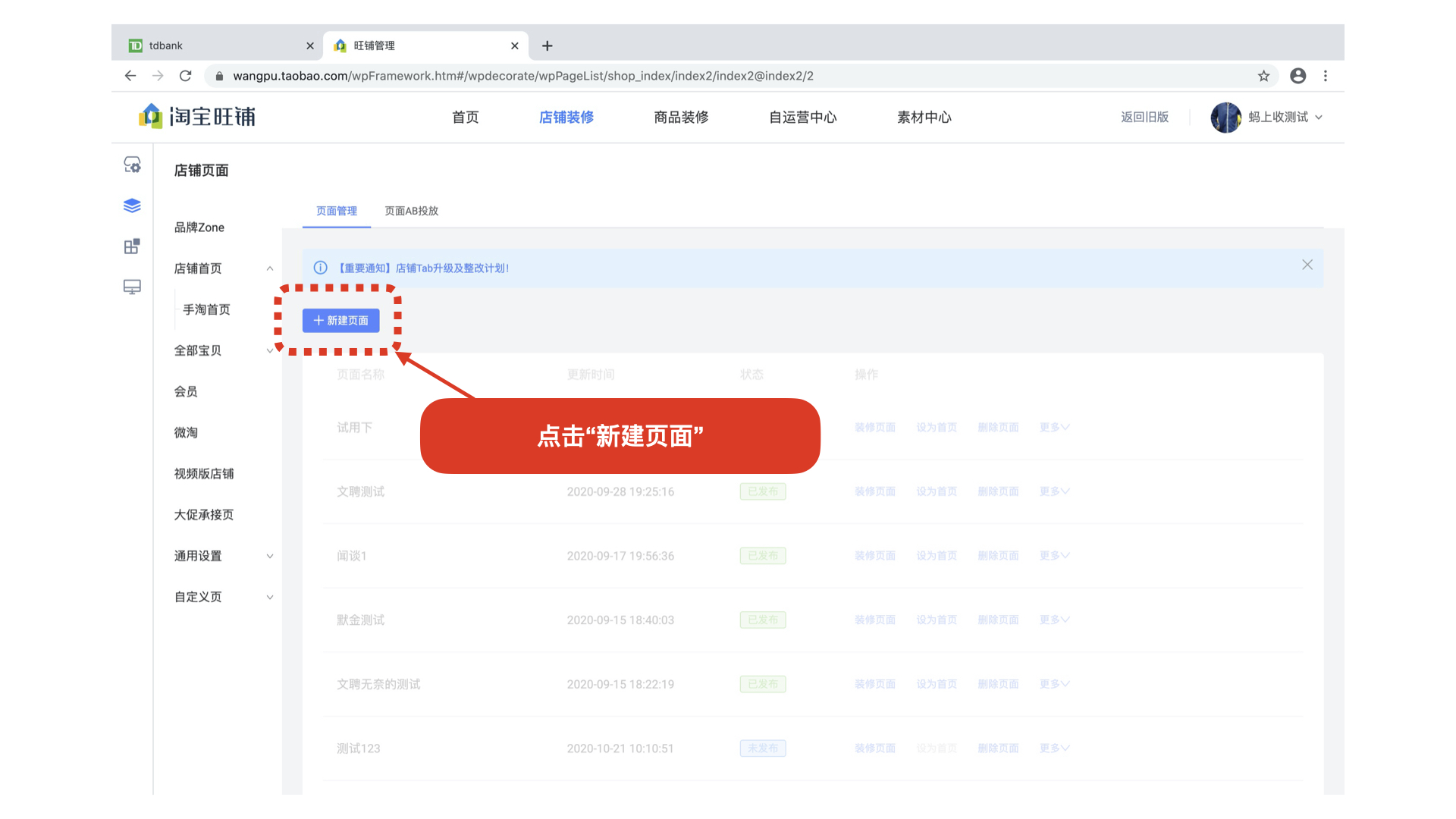
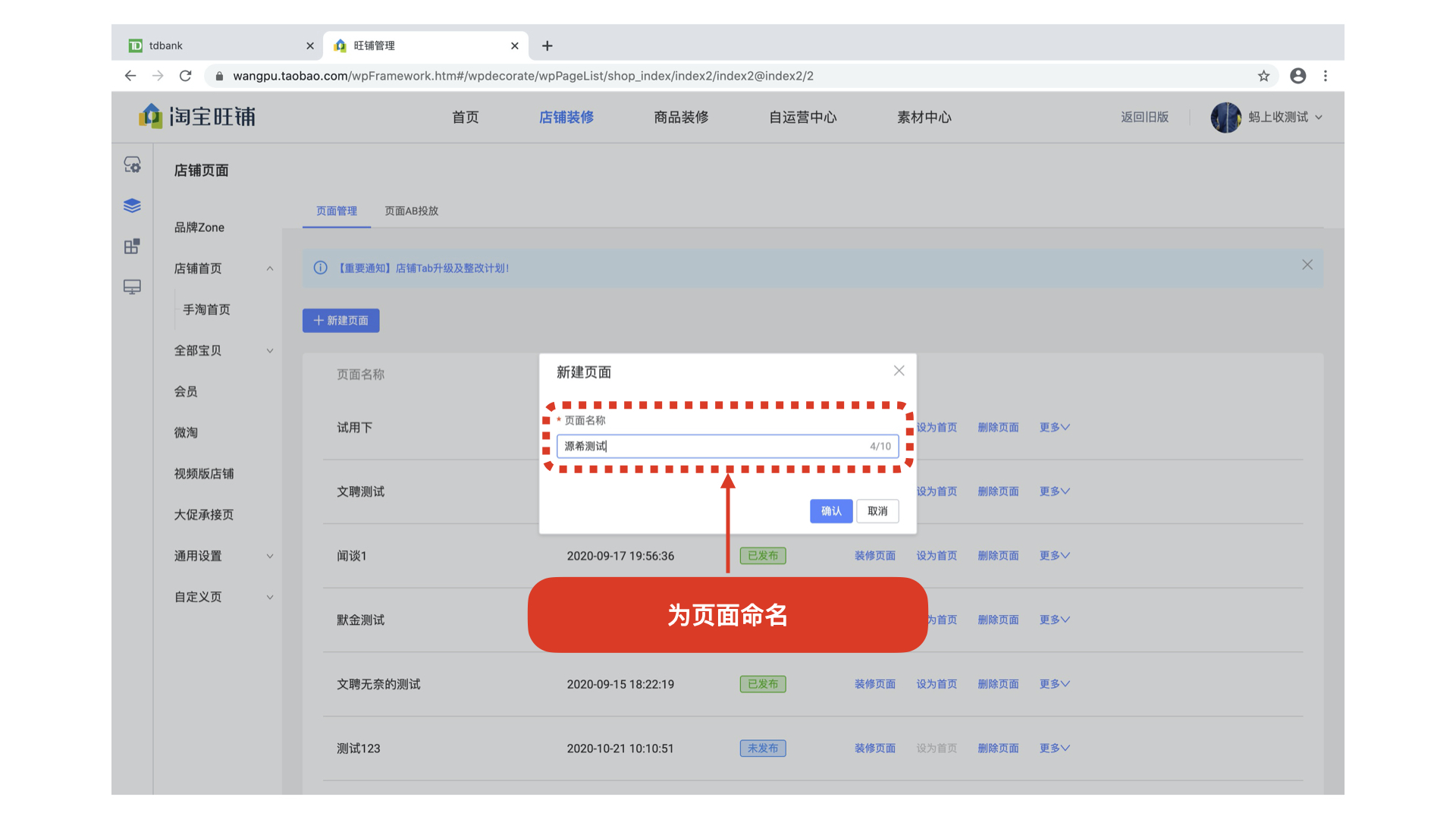
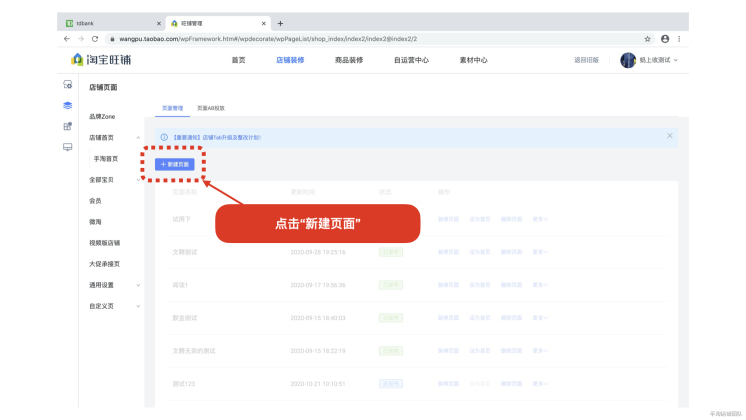
点击"新建页面"

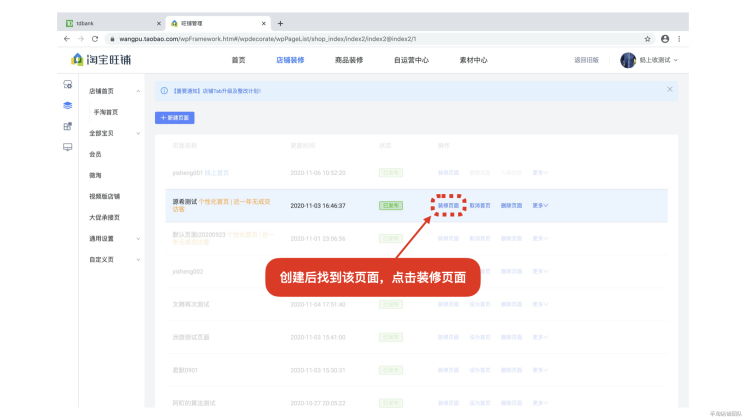
创建后找到该页面,点击装修页面


将所需的模块容器拖动到相应位置

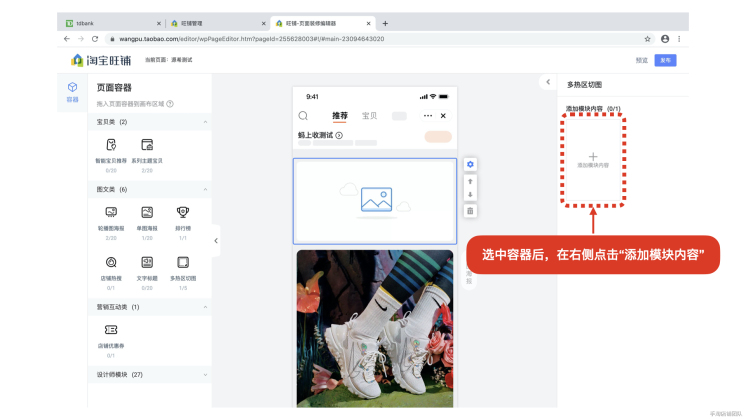
选中容器后,在右侧点击"添加模块内容"

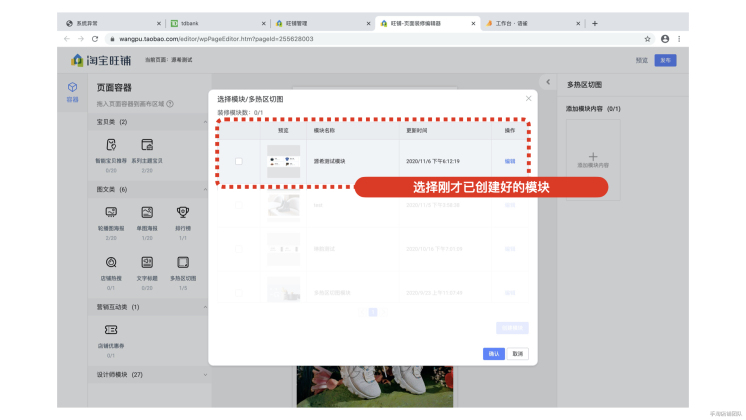
选择刚才已创建好的模块

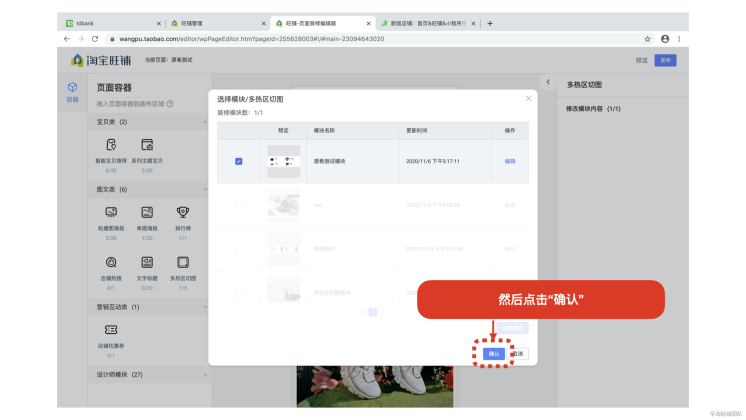
然后点击"确认"

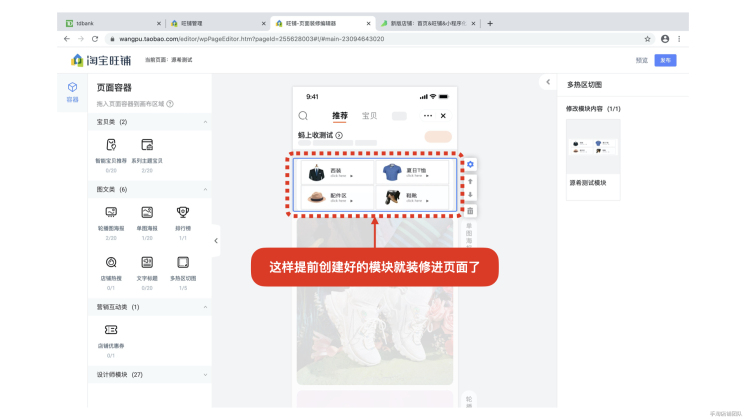
这样提前创建好的模块就装修进页面了

存在多个时即自动"千人千面

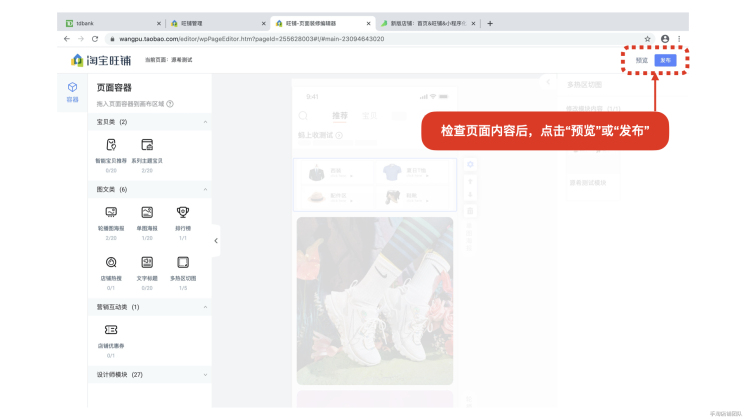
检查页面内容后,点击"预览"或"发布"
很多卖家朋友升级了新版旺铺之后,对于店铺的装修就搞不懂了,这里详细介绍了装修的方法,大家可以参考下。店铺装修要符合自己店铺类目的风格,同时,也要简单大气。






