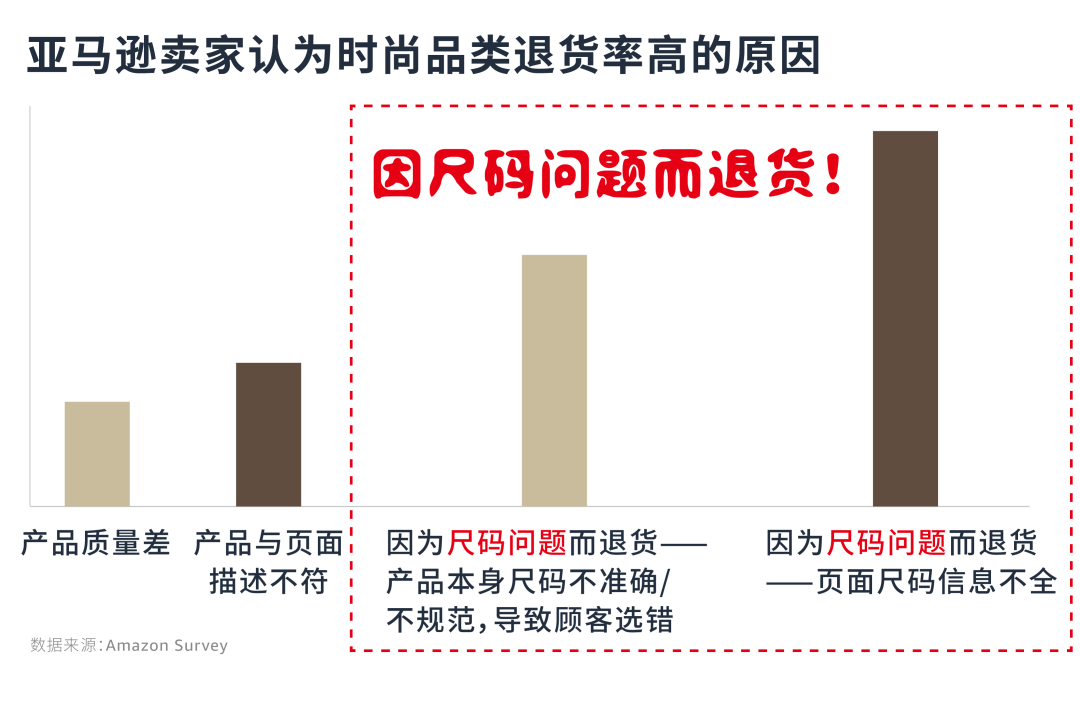
长久以来,高退货率一直是亚马逊时尚品类面临的重要挑战,其中尺码问题是造成退货数量居高不下的主要原因。

深入市场调研发现,对商品尺码信息进行完善和优化,可以有效降低退货率。那么,卖家在尺码信息上可能会犯哪些错误,导致顾客产生尺码困扰并增加退货风险呢?

错误一
尺码没有设置或设易混淆尺码

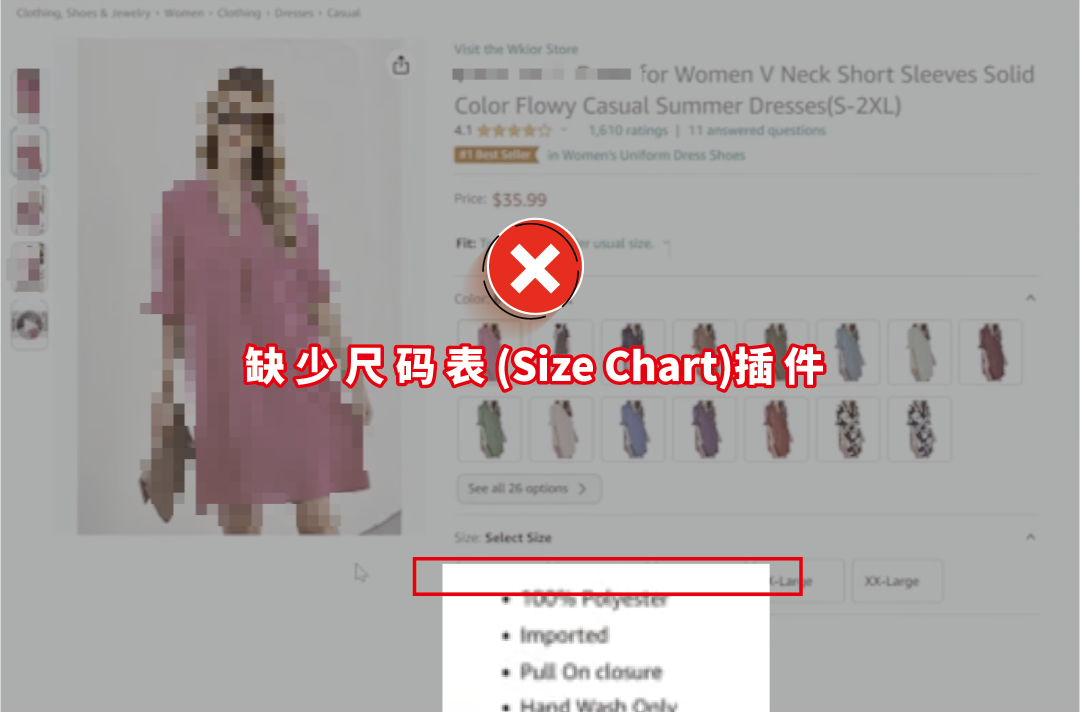
没有尺码表的时尚产品让消费者像盲人摸象一样摸不准,而过多的尺码表则会让消费者眼花缭乱。这种情况下,消费者很可能会买到不合身的商品,增加了退货的风险。


错误操作


尺码问题解决方案

使用尺码表自助工具(SIT)为商品添加尺码表
建议卖家将尺码表用于单个或多个ASIN,并为连衣裙、裤子等产品类型中的所有ASIN应用尺码图。建议您为每个销售站点/品牌/类目/产品类型上传一个尺码表,以确保尺码信息准确无误。
在上传商品时,如果遇到以下问题:与平台size variation不匹配、关键尺码属性信息缺失、上传非身材尺码信息、尺码单位错误等,SIT会立即提供预览错误提示,帮助卖家快速发现并解决问题。
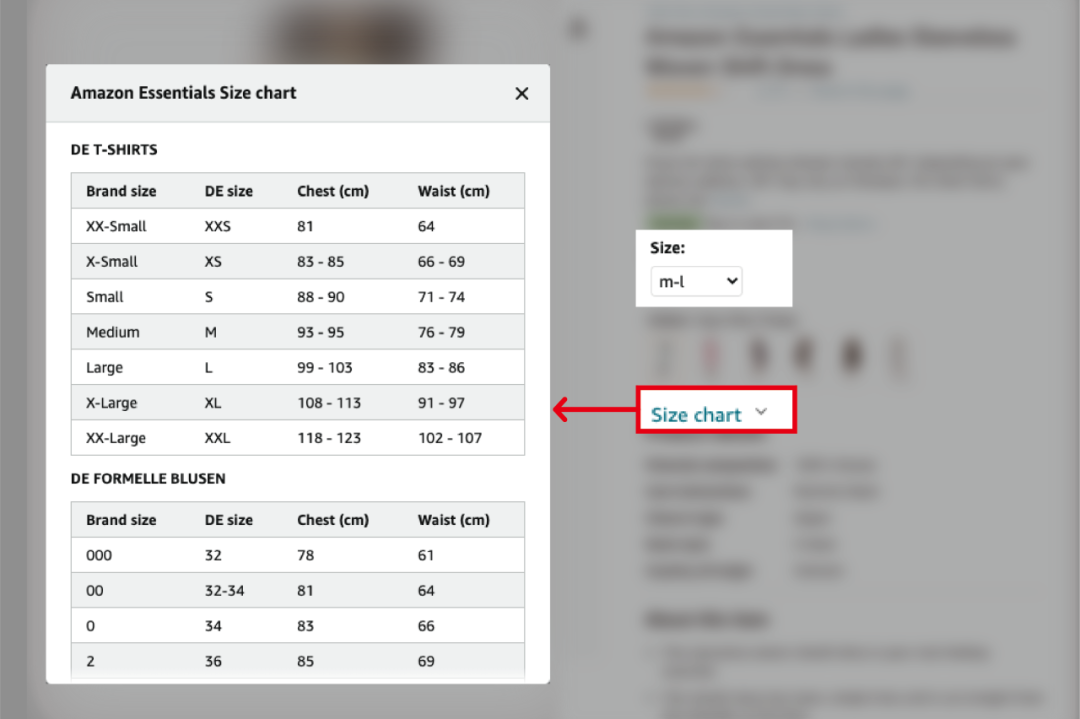
成功上传尺码表后,消费者可以在商品详情页上看到”Size Chart”标识。

🔍 尺码表自助工具(SIT)路径:卖家平台 > 目录 > 添加尺码表

尺码表上传的注意事项

不同站点不同模板上传


DA

MEI

请勿增加、移除或修改表头
只在高亮区域填写对应的信息


DA

MEI

把分数转换成小数表示方法,例如 3 1/2 应该写成3.5
不能有html标签或超链接


DA

MEI

如果选填列是空白的,他们将被删除,您可以忽略
请勿添加多余的工作表


DA

MEI

非空行所有必填项必须全部填写

错误二
尺码设置不符合消费者习惯

有时候,我们产品本身并没有尺码的问题,但因为消费者的测量方法与我们的尺码标准不一致,造成了对相同尺码的误解,进而导致退换货损失。


测量方式不一解决方案

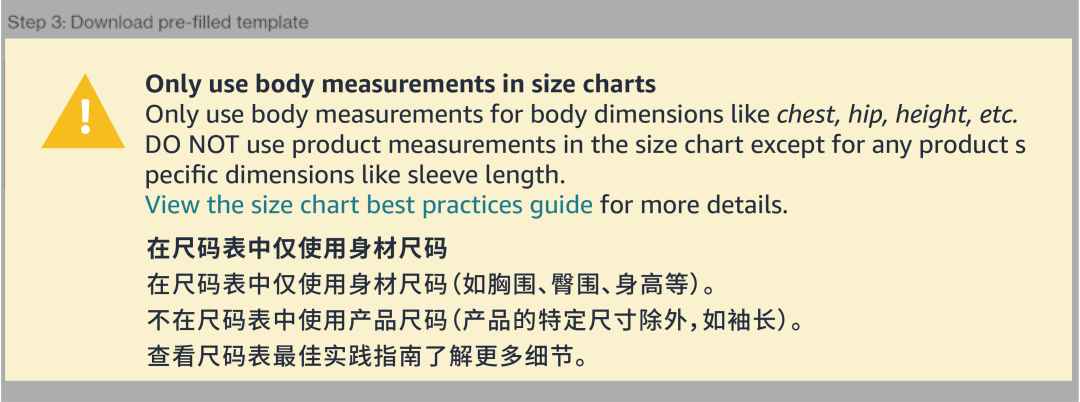
在进行尺码表设置时,优先上传身材尺码
根据消费习惯,消费者更倾向于根据自己的身形尺码来挑选适合的服饰鞋靴,而不是根据商品的尺寸来进行转换。因此,在设计尺码表时,建议首先列出胸围、臀围、身高等身体尺码,方便消费者与自身进行比较。对于像袖长这样的特定尺寸(例如长袖或短袖的长度无法根据身体尺码来确定),可以采用产品尺码,这样更有利于消费者的选择。

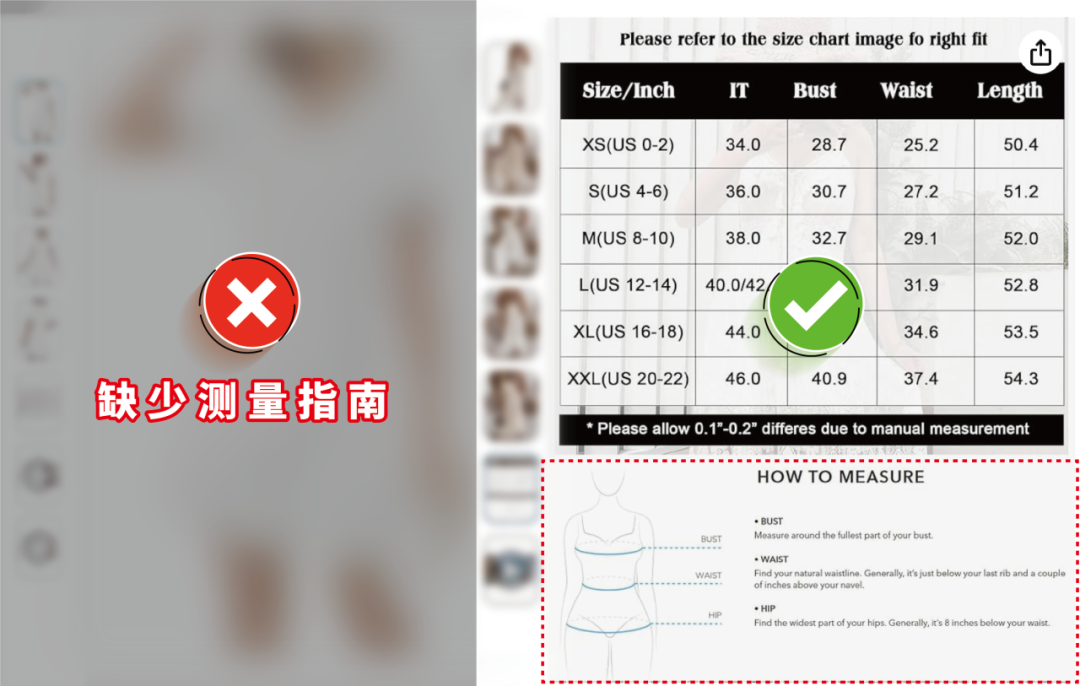
增加测量指南
测量指南是帮助客户选择尺码好帮手!它详细解释了卖家尺码表中的测量范围,比如胸围的具体尺寸范围。通过仔细阅读测量指南,客户可以轻松选择最适合自己的尺码,有效减少退货的风险。


错误三
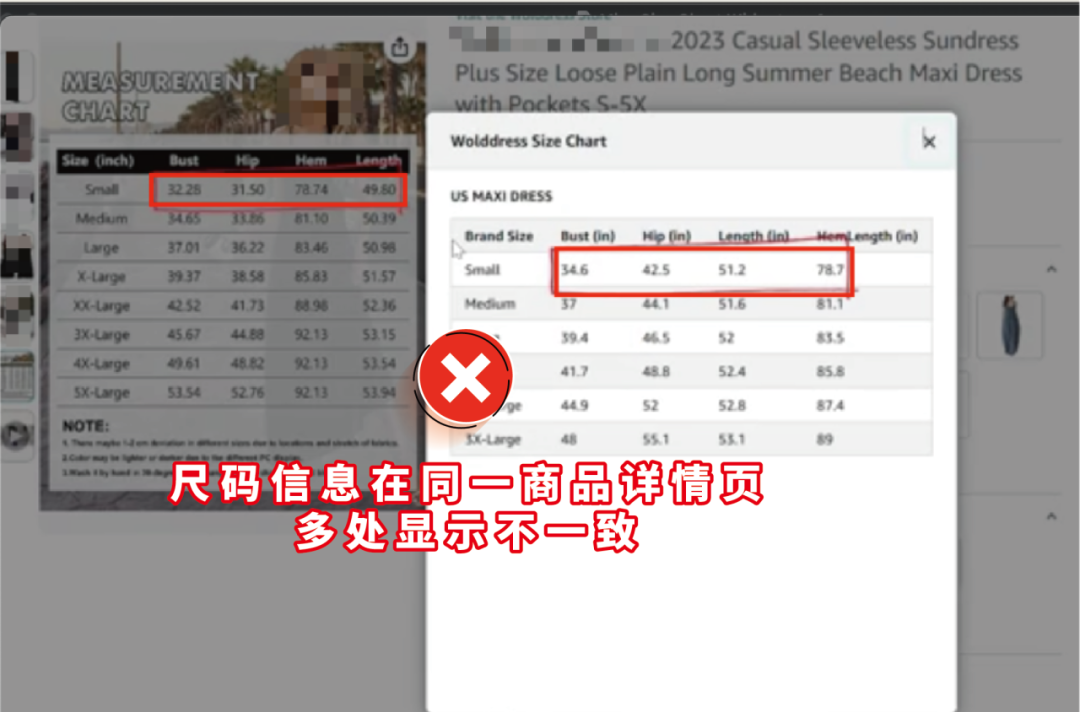
同一商品详情页出现尺码不一致

当消费者在不同商品页面的下拉尺码表、尺码表图片、A+页面以及产品详情中发现尺码信息不一致时,会给他们的购物体验带来困扰,甚至可能导致后续退货。没有尺码表的时尚产品让消费者像盲人摸象一样摸不准,而过多的尺码表则会让消费者眼花缭乱。这种情况下,消费者很可能会买到不合身的商品,增加了退货的风险。所以当商品的标题和描述不一致时,消费者很容易产生困惑,甚至放弃购买或选择退货。这种不一致性不仅会导致消费者产生误解,还会影响他们对商品的信任感,从而影响购买决策。


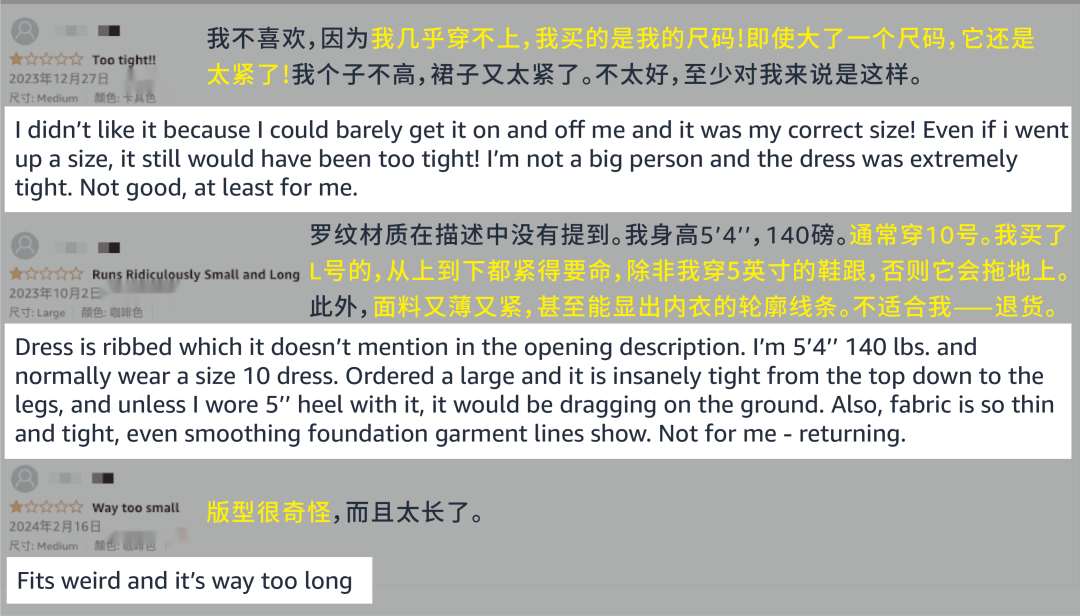
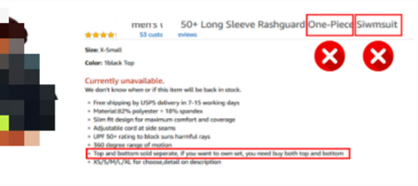
错误展示


不一致的解决方法

卖家必须确保同一商品详情页,不论是图片还是文字,尺码信息一致、商品版型、尺寸相关的描述一致
卖家应该在商品详情页上尽可能多地展示一致的尺码和版型信息,以便消费者能够轻松找到所需信息。

MEI

在子商品标题中添加标签尺码
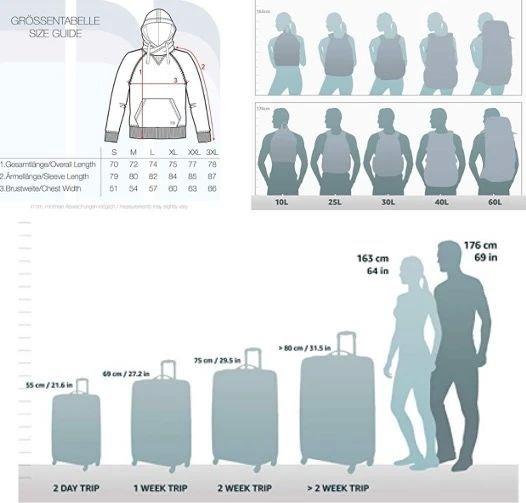
最后一张附图展示特定于您品牌、部门和产品类型的尺码表(如下图)


DA


小君

使用五点描述/产品描述/A+页面提供重要的尺码信息
避免上述错误操作,有助于消费者和卖家在尺码问题上更好地沟通。即使出现退货情况,卖家也可通过顾客退货面板(Customer Return Dashboard)全面了解退货原因,从而避免类似问题再次发生,或更有效地改进商品设计。
🔍 顾客退货面板(CRD)路径:卖家平台 > 库存 > 亚马逊物流库存 >库存> 亚马逊物流退货
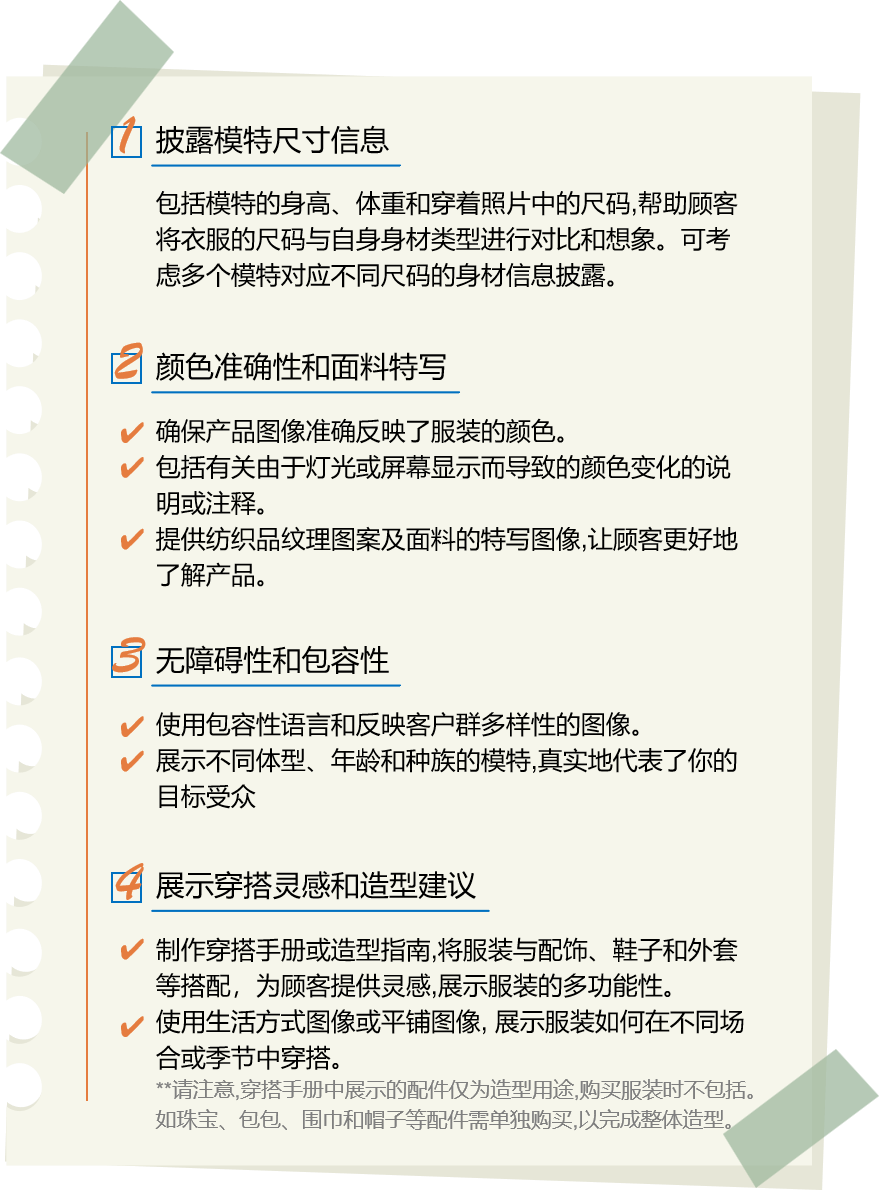
正确的尺码是时尚品类不可或缺的基础,但要让您的服装商品在市场上脱颖而出,还需要注意以下4个关键点: