独立站要有Contact Us页面,首先是网站的完整性就要有Contact Us页面。其次是Contact Us页面的作用就是为了方便顾客在购物前,购物过程中或售后等遇到问题的时候,可以方便联系到商家。以前Shopify没有自带的Contact Us表格的时候,Contact Us表格用插件会比较多一些,但Shopify自带的Contact Us表格也可以满足使用。但有些同学在设置Contact Us页面的时候,发现没有Contact Us表格,这篇文章主要介绍Contact Us页面插入Contact Us表格步骤。

1.打开Shopify商家后台

2.点击Online Store

3.点击Pages

4.点击Contact Us

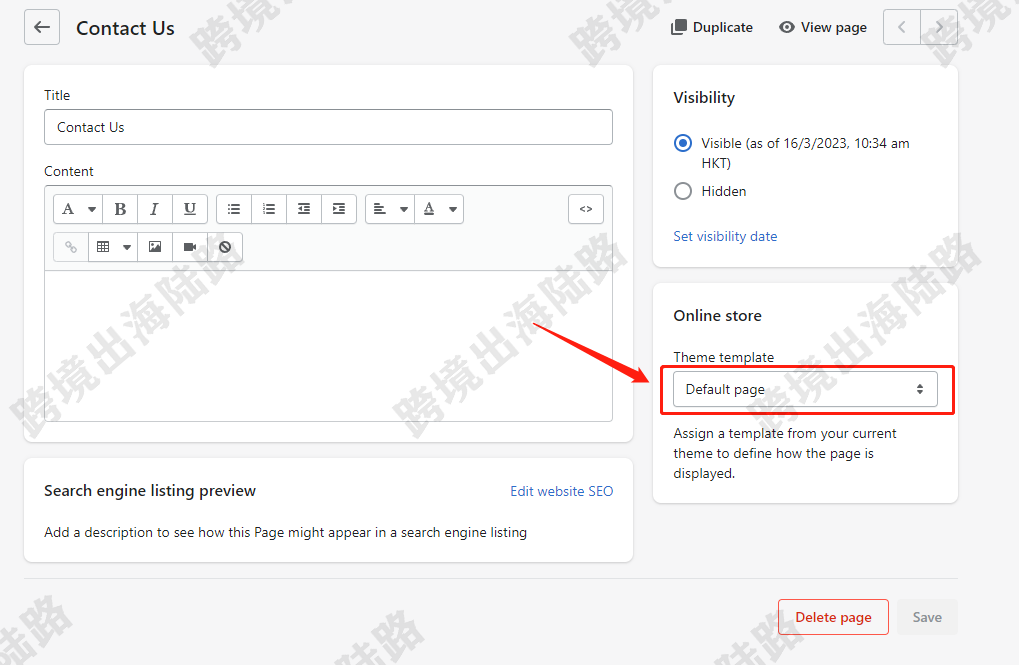
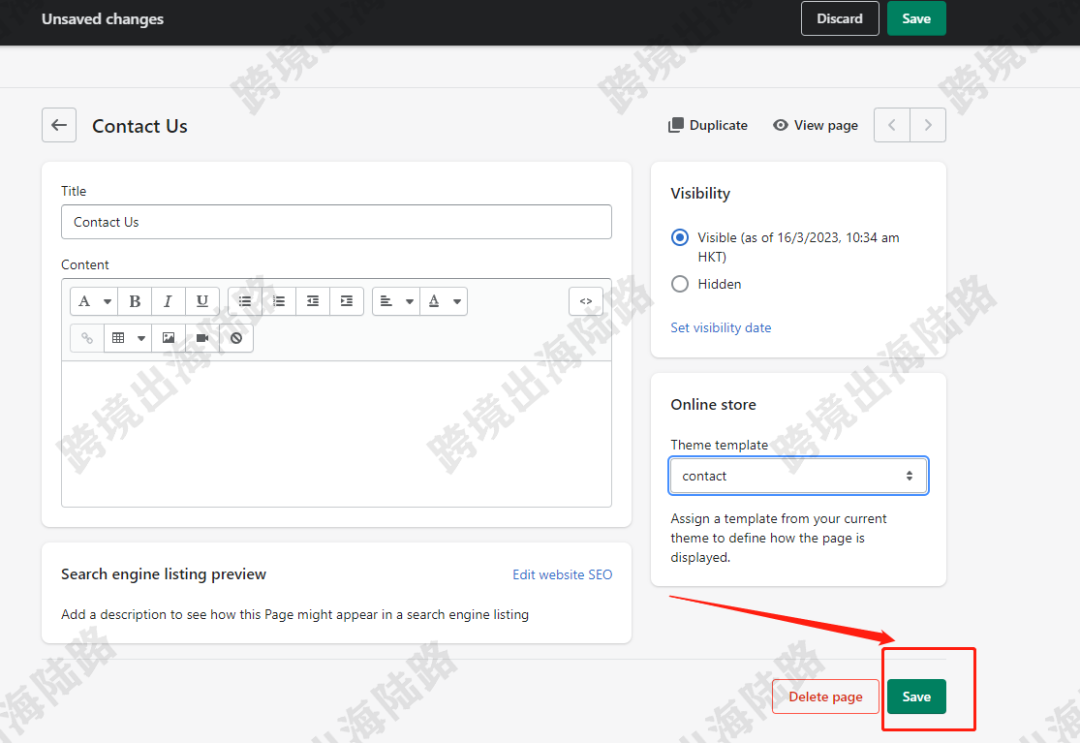
5.在Theme template处点击Default page

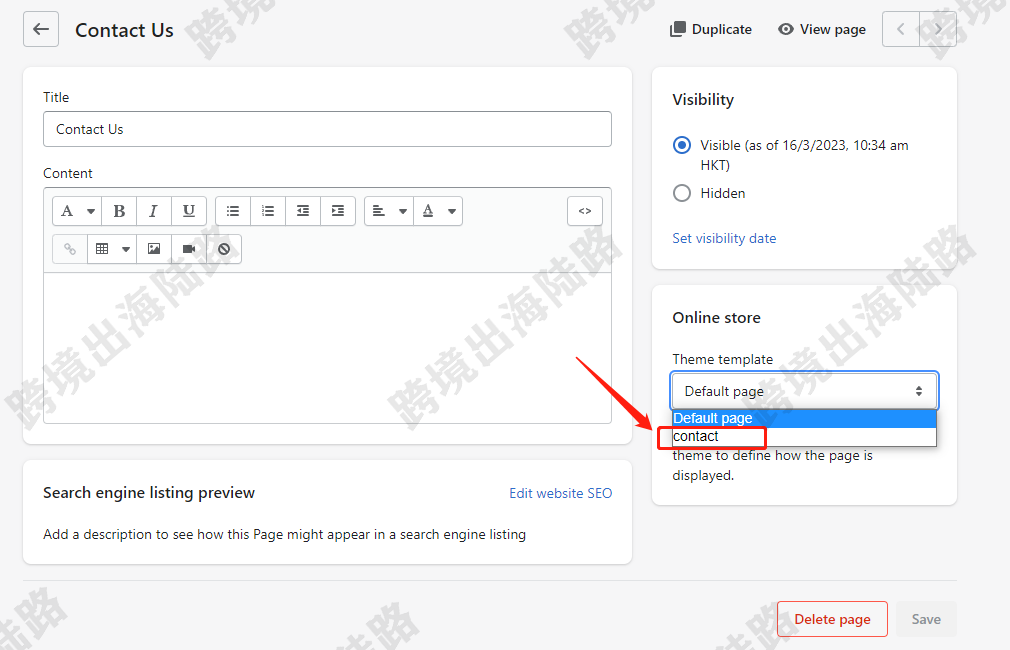
6.在下拉里,点击contact

7.点击Save进行保存

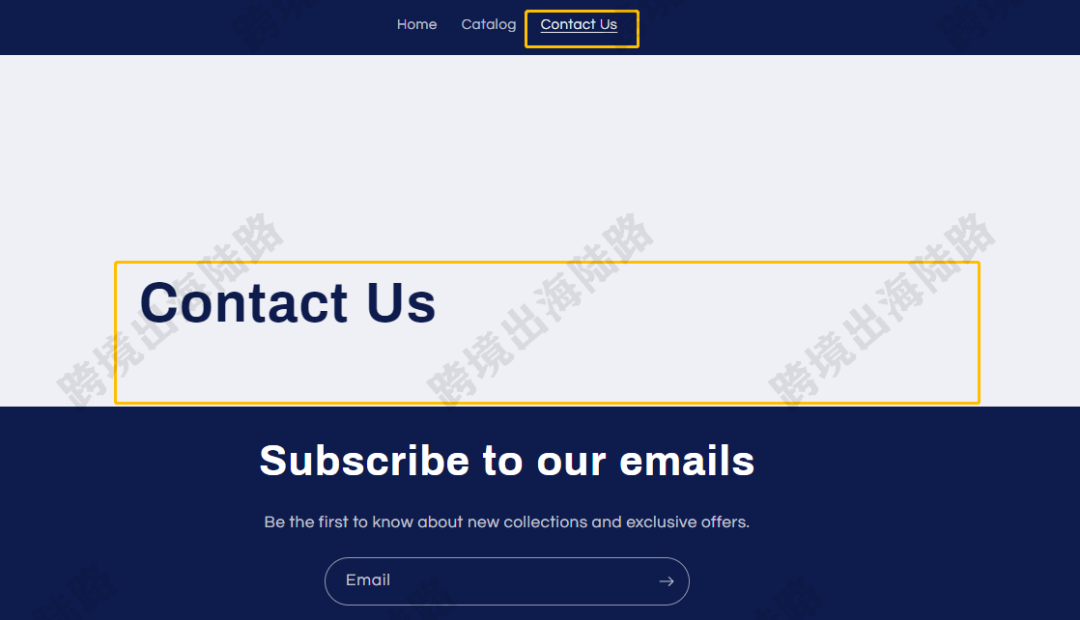
8.回到网站前端进行刷新页面

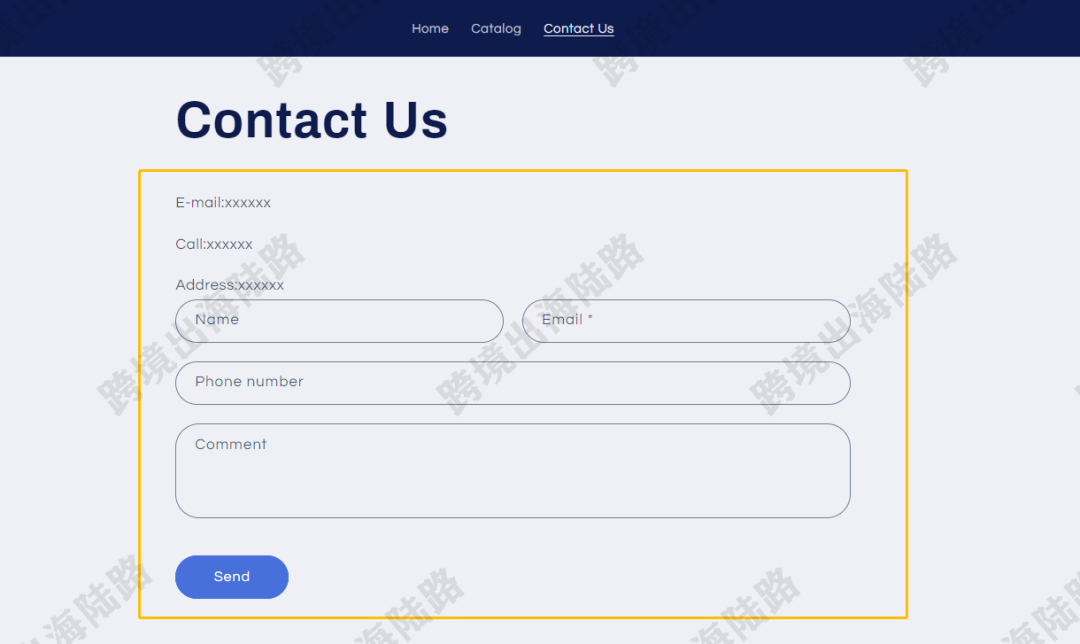
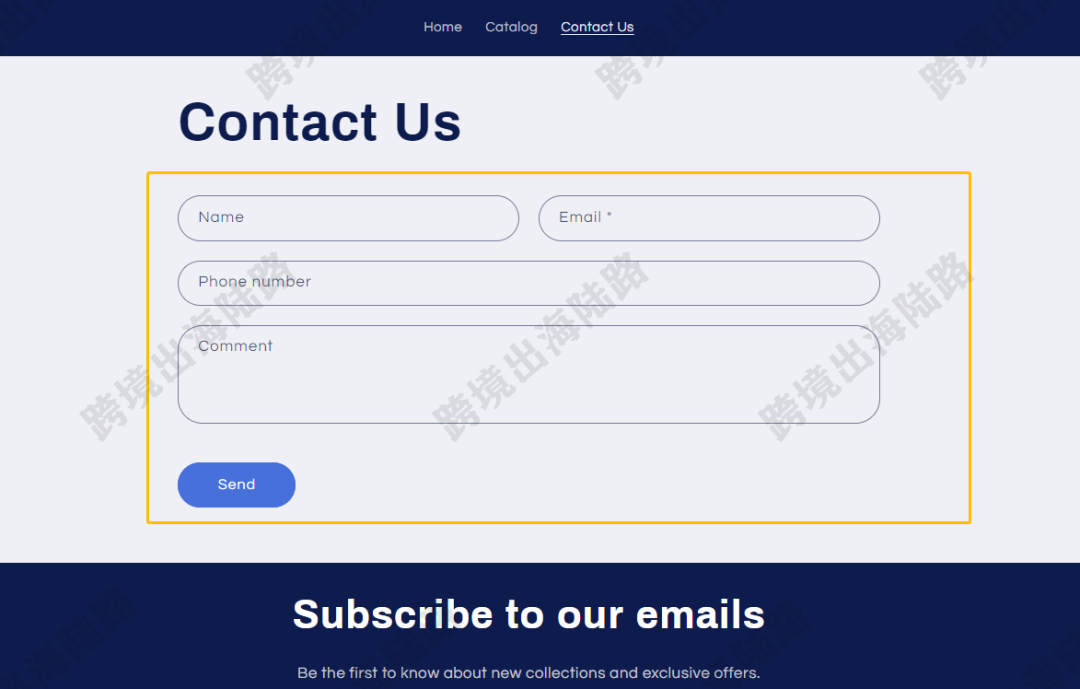
9.可以看到现在的Contact Us页面有Contact Us表格了

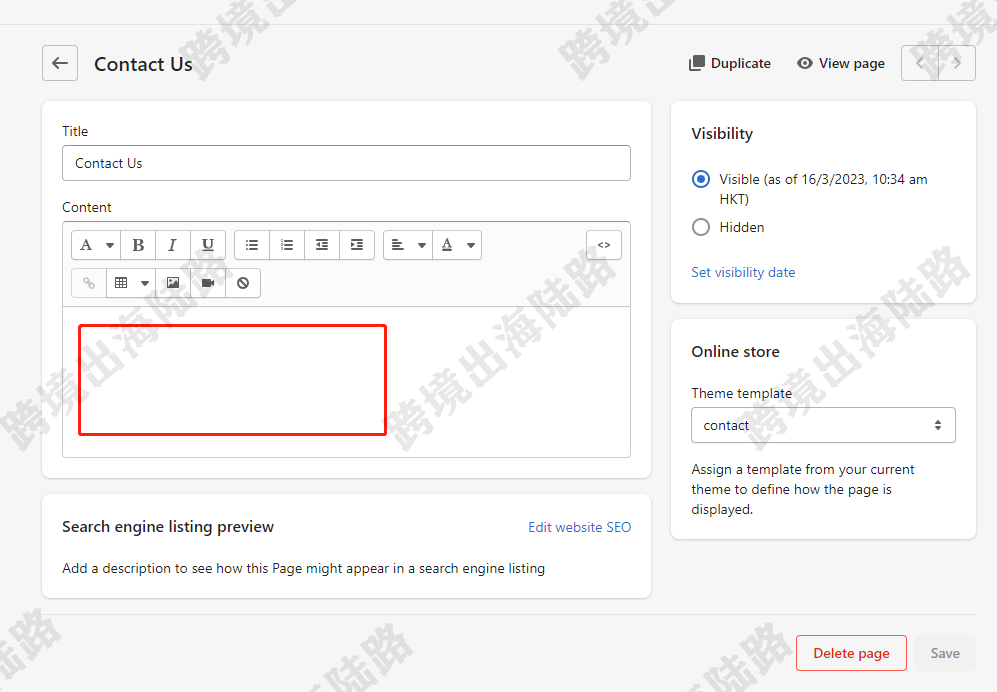
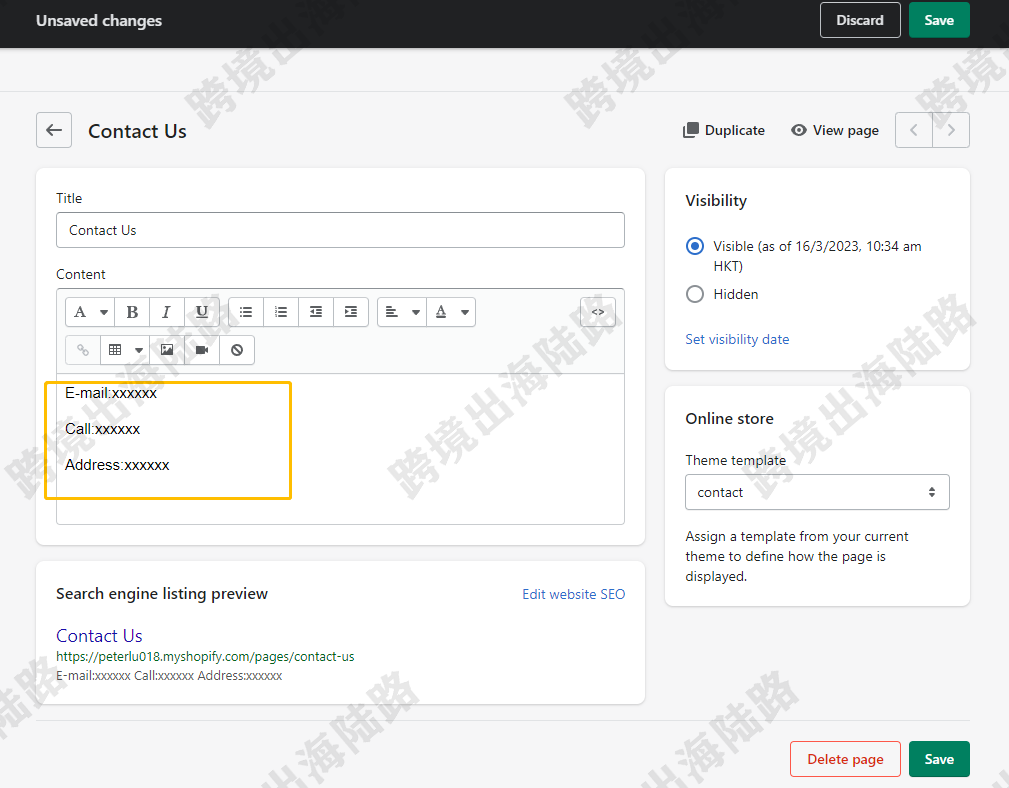
10.如果需要添加邮箱、电话、地址等商家信息,可在下图Content部分进行输入

11.比如输入过之后,如下图

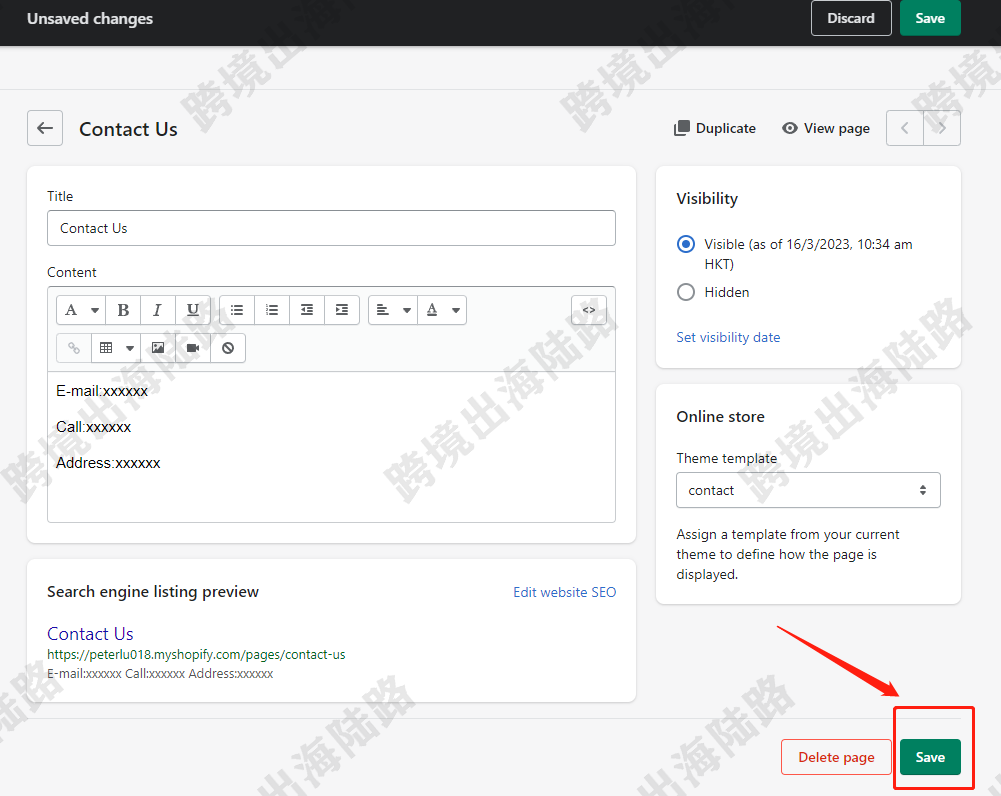
12.点击Save进行保存

13.回到网站前端,点击刷新页面

14.可以看到刚才设置的邮箱、电话、地址也会出现在这里